- オンライン
コアウェブバイタルとは?3つの重要な指標とSEOとの関連性を解説
コアウェブバイタルとは、WebサイトやWebページを訪れたユーザーにより優れたページエクスペリエンスを提供するためにGoogleが定めた指標である。
2020年に誕生したばかりの新しい指標で、Googleの検索ランキングを左右する要因として組み込まれている。コアウェブバイタルは、下記の3つの指標から成り立っている。

これらの指標がGoogleが提示している基準を上回っていると、Webページの操作性が高いと判断され、ユーザーがストレスなくWebページを閲覧できていることになる。
ここまで読み「コアウェブバイタルの対策がしたい」と感じた方もいるかと思うが、それぞれの指標の意味や基準を正しく把握して的を得た対策をすることが欠かせない。
そこでこの記事では、コアウェブバイタルの指標の概要や測定方法、指標を改善する方法をまとめて解説していく。
【この記事を読むと分かること】 ・コアウェブバイタルとは ・コアウェブバイタルはGoogle検索のランキング要因に組み込まれている ・コアウェブバイタルの3つの要素 ・コアウェブバイタルを測定する方法 ・コアウェブバイタルを改善する方法 ・大切なことはユーザーファーストを徹底すること |
この記事を最後まで読めばコアウェブバイタルとはどのような指標なのか把握でき、適切な対策ができるようになるはずだ。Googleが提示している指標だからこそ、どのような意味を持つのかしっかりと把握しておこう。
目次
1.コアウェブバイタル(Core Web Vitals)とは
 冒頭でも述べたようにコアウェブバイタル(Core Web Vitals)とは、WebサイトやWebページを訪れたユーザーにより優れたページエクスペリエンスを提供するためにGoogleが定めた指標である。
冒頭でも述べたようにコアウェブバイタル(Core Web Vitals)とは、WebサイトやWebページを訪れたユーザーにより優れたページエクスペリエンスを提供するためにGoogleが定めた指標である。
ページエクスペリエンスとは、ユーザーがWebページの操作性をどのように感じるのか示す指標だ。例えば、Webページの読み込み速度やモバイルフレンドリーなどが当てはまる。
Googleの調査によると、ユーザーはページエクスペリエンスが優れているサイトを好むことが分かっている。ユーザーファーストを掲げるGoogleだからこそ、Webページの操作性やユーザーが好む体験そのものの質も重視している。
Googleは従来からページエクスペリエンスに注目し、ウェブバイタルの重要性を唱えてきた。
【ウェブバイタルの一例】 ・サーバーの初期応答時間 ・視覚コンテンツの初期表示時間 ・ユーザーが操作できるようになるまでの時間など |
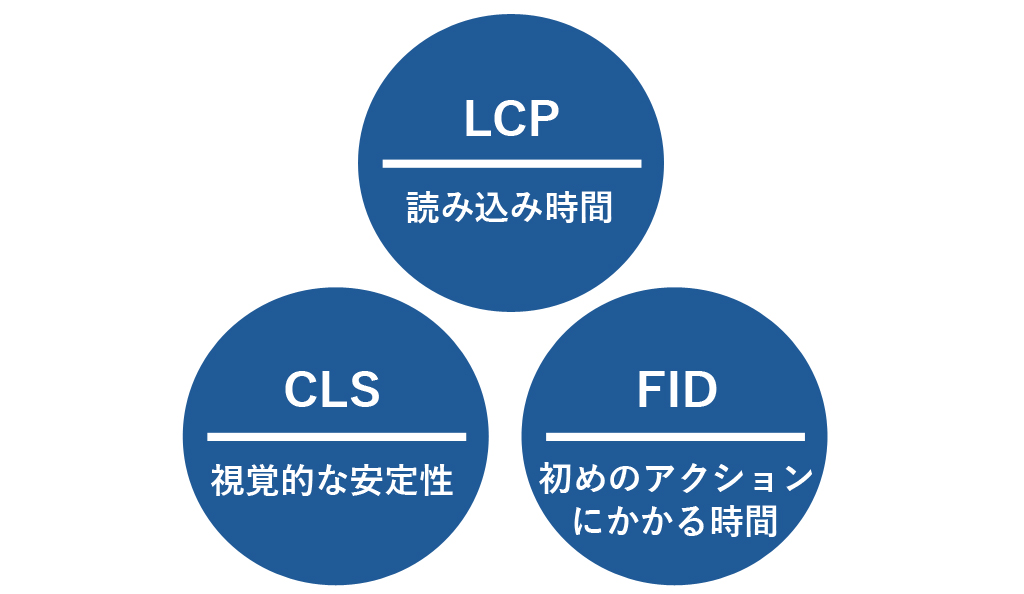
数多くあるウェブバイタルを整理し、2020年にすべてのWebページに適用できる3つの指標としてまとめたものがコアウェブバイタルだ。Webページの読み込み時間、インタラクティブ性、Webページの視覚的な安定性といったページエクスペリエンスを向上させるため重要な指標で成り立っている。

コアウェブバイタルの3つの要素 | |
LCP(Largest Contentful Paint) | Webページの主要な部分の読み込みにかかる時間 |
FID(First Input Delay) | ユーザーがWebページの中で最初のアクションを起こしてから応答するまでの待ち時間 |
CLS(Cumulative Layout Shift) | Webページの読み込み中と読み込み終了後でのレイアウトのずれやがたつき |
後ほど詳しく解説するがコアウェブバイタルは数値化でき、現状のページエクスペリエンスの状態が把握できるところが大きな特徴だ。現時点でコアウェブバイタルは3つの指標で測定されているが、今後は指標が増えていく可能性がある。
拡大するユーザーの期待に応え、測定可能なユーザーエクスペリエンス要素を拡充するため、年単位でさらに多くのページ エクスペリエンス シグナルを導入することを計画しています。 |
2.コアウェブバイタルはGoogle検索のランキング要因に組み込まれている
 コアウェブバイタルは、Googleの検索ランキングを左右する要因として組み込まれている。Googleのランキングでの評価方法については、下記のように述べられている。
コアウェブバイタルは、Googleの検索ランキングを左右する要因として組み込まれている。Googleのランキングでの評価方法については、下記のように述べられている。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページエクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページエクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。 |
この内容をまとめると、コアウェブバイタルが平均以下であっても、コンテンツとして優れているWebページが優先される。しかし、同様の評価のWebページが複数ある場合は、コアウェブバイタルが重要となることが分かる。
実際のコアウェブバイタルの評価は、ページやサイトの全ページビューの75%の評価が採用される。コアウェブバイタルは優れたコンテンツに勝る評価基準ではないが、似たコンテンツがあった場合にはランキングを左右する評価となり得ることを覚えておこう。
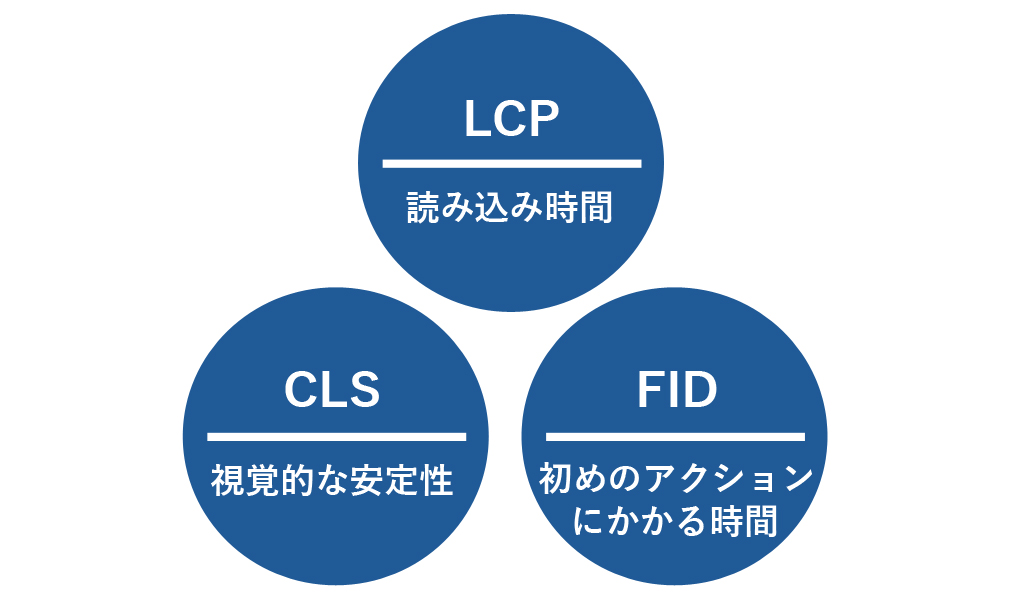
3.コアウェブバイタルの3つの要素
 ここからは、冒頭で説明をしたコアウェブバイタルの3つの要素について詳しく解説していく。
ここからは、冒頭で説明をしたコアウェブバイタルの3つの要素について詳しく解説していく。
コアウェブバイタルの3つの要素 | |
LCP(Largest Contentful Paint) | Webページの主要な部分の読み込みにかかる時間 |
FID(First Input Delay) | ユーザーがWebページの中で最初のアクションを起こしてから応答するまでの待ち時間 |
CLS(Cumulative Layout Shift) | Webページの読み込み中と読み込み終了後でのレイアウトのずれやがたつき |
それぞれどのような評価基準なのか、把握しておこう。
3-1.読み込み時間:LCP(Largest Contentful Paint)
LCP(Largest Contentful Paint)は、Webページの主要な部分の読み込みにかかる時間を指す。LCPはWebページ読み込み開始から2.5秒以内が良好、4秒を超えると不良だと評価される。
Webページにアクセスした際に読み込み中を示す表示が消えず、なかなか情報にたどり着けない経験をした人は多いのではないだろうか。
GoogleはWebページが表示されるまでの待機時間がページエクスペリエンスの質を左右すると考えており、コアウェブバイタルの要素として組み込まれている。
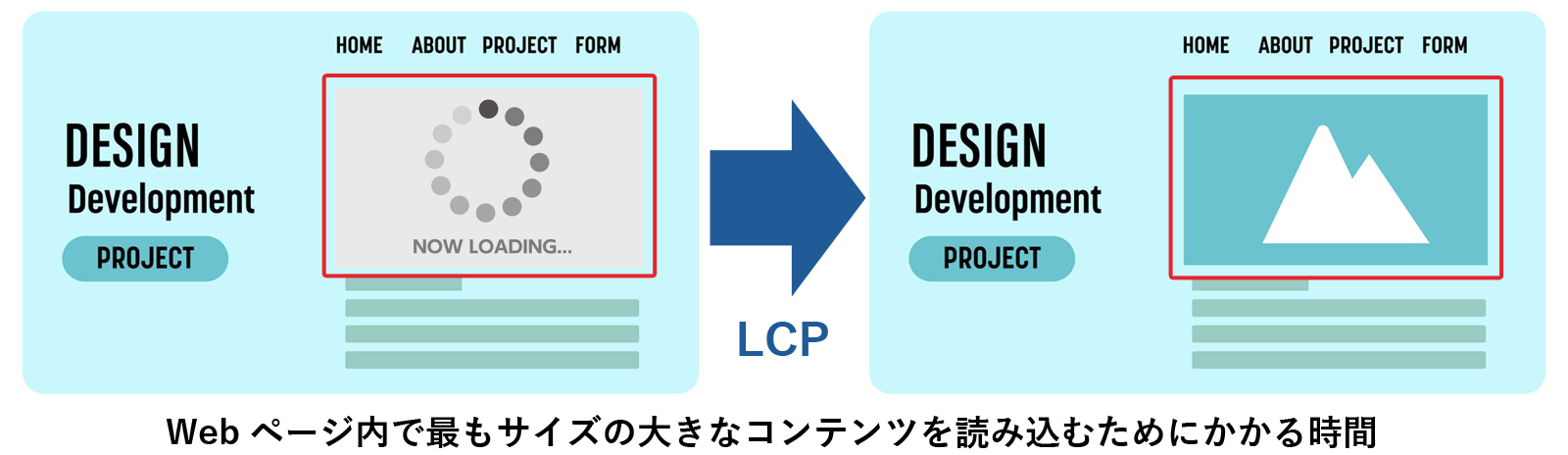
ここで重要なのは、LCPは全てのコンテンツが表示される時間を示すものではないことだ。Webページ内で最もサイズの大きなコンテンツを読み込むためにかかる時間を指している。

あるWebページでは動画かもしれないし、あるWebページでは画像かもしれない。Webサイトの構成により、測定の対象が異なるため注意が必要だ。
LCP(Largest Contentful Paint) | |
概要 | Webページの主要な部分の読み込みにかかる時間 |
良好 | Webページ読み込み開始から2.5秒以内 |
不良 | Webページ読み込み開始から4秒以上 |
3-2.初めのアクションにかかる時間:FID(First Input Delay)
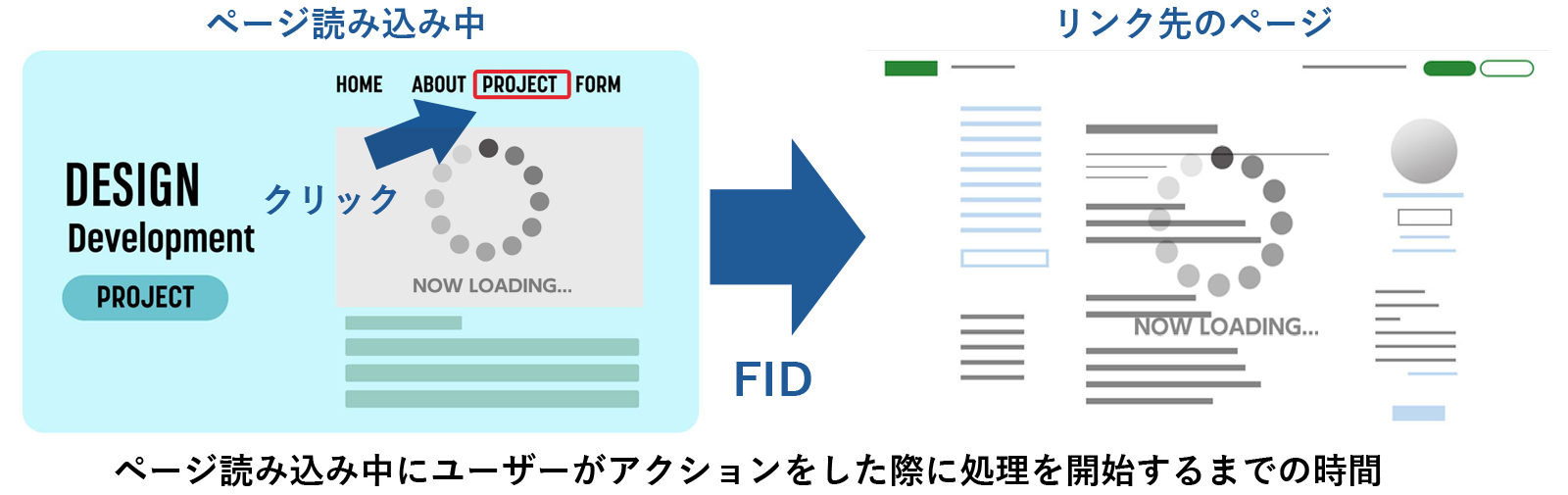
FID(First Input Delay)とは、ユーザーがWebページの中で最初のアクションを起こしてから応答するまでの待ち時間のことだ。アクションを起こしてから100ミリ秒(0.1秒)未満が良好、300ミリ秒(0.3秒)以上は不良だと評価される。

例えば、下記のケースがFIDに当てはまる。
・Webページ内のリンクをクリックし、リンク先が表示されるまでの時間
・Webページ内のボタンをタップし、移動したページが表示されるまでの時間
FIDは、応答性を確認する要素として組み込まれている。Googleはユーザーが最初のアクションを起こしたときにどれだけ迅速に対応できるかが、ページエクスペリエンスを左右すると考えている。
FID(First Input Delay) | |
概要 | ユーザーがWebページの中で最初のアクションを起こしてから応答するまでの待ち時間 |
良好 | アクションから100ミリ秒(0.1秒)以内 |
不良 | アクションから300ミリ秒(0.3秒)以上 |
3-3.視覚的な安定性:CLS(Cumulative Layout Shift)
CLS(Cumulative Layout Shift)は、日本語訳では累積レイアウトシフトとなる。レイアウトシフトとは、Webページの読み込み中と読み込み終了後でレイアウトのずれやがたつきが起こることを指す。
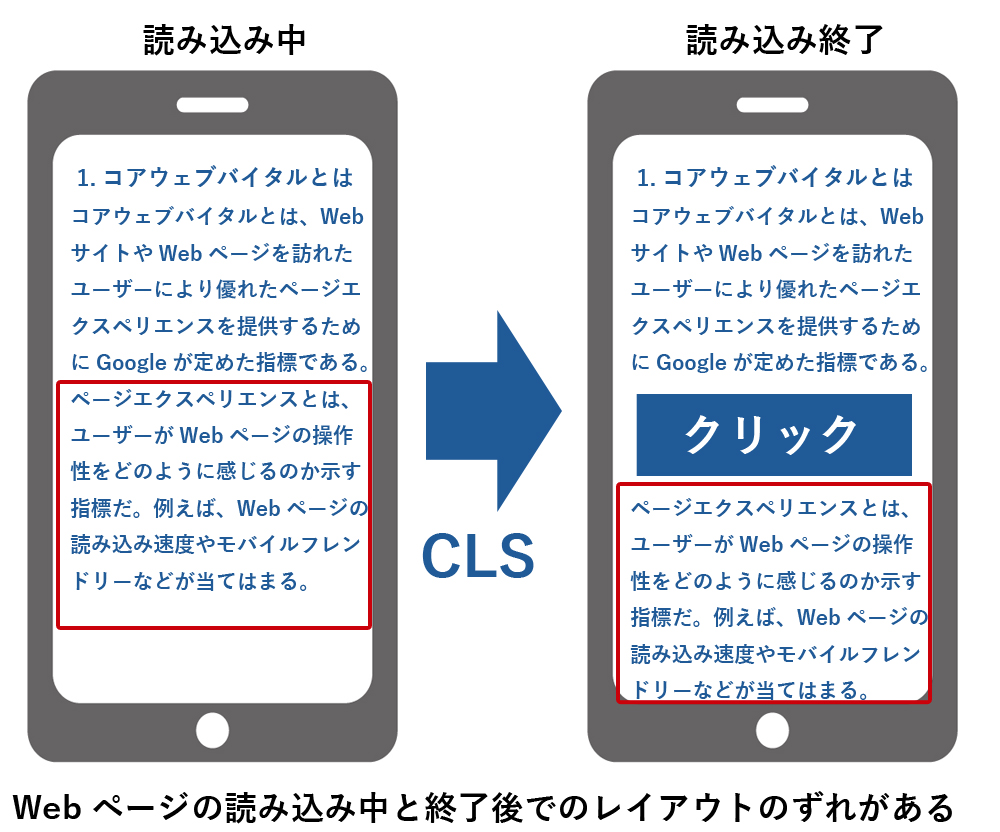
下記の例ではボタンの読み込みに時間がかかっている。読み込み中はボタンが表示されず赤枠部分がスマートフォンの中心に来ている。ボタン画像の読み込みが終了すると、赤枠部分は下がる。読み込み中と読み込み後ではレイアウトが異なっており、このずれがCLSとなる。

読み込み中と読み込み後でずれやがたつきが大きいと、ユーザーの誤動作へとつながる。先ほどの例で言うと、読み込み中にはボタンが表示されるとは思っていないため、ユーザーは画面中央あたりに指を置いているかもしれない。読み込み完了時に意図せずボタンをタップしてしまい、ユーザーエクスペリエンスの低下へとつながる。
GoogleではCLSを「画面の安定性」を評価する要素だと述べており、視覚的な安定性のあるWebページが好ましいとしている。CLSのスコアは、レイアウトシフトの影響を受けた面積×実際に動いた距離で算出する。Googleでは、最大5秒間(1秒間隔)のレイアウトシフトの累計スコアで評価をする。
例えば、5秒間に3段階のレイアウトシフトが発生している場合は、3回の累計スコアがCLSとなる。CLSはスコア0.1未満が良好、0.25以上は不良となる。
CLS(Cumulative Layout Shift) | |
概要 | Webページの読み込み中と読み込み終了後でのレイアウトのずれやがたつき |
良好 | スコアが0.1未満 |
不良 | スコアが0.25以上 |
4.コアウェブバイタルを測定する方法
 コアウェブバイタルの概要が把握できたところで、あなたのWebページのコアウェブバイタルがきになるところだろう。コアウェブバイタルは、Googleが提供しているツールを使うことで簡単に測定できる。
コアウェブバイタルの概要が把握できたところで、あなたのWebページのコアウェブバイタルがきになるところだろう。コアウェブバイタルは、Googleが提供しているツールを使うことで簡単に測定できる。
ここでは、3つの方法を紹介するので、ぜひ試してみてほしい。
4-1.GoogleSearch Consoleで測定する
Googleが無料で提供している分析ツール「GoogleSearch Console」を使うと、簡単にコアウェブバイタルを可視化できる。
①コアウェブバイタルを知りたいURLでGoogleSearch Consoleにアクセスする。
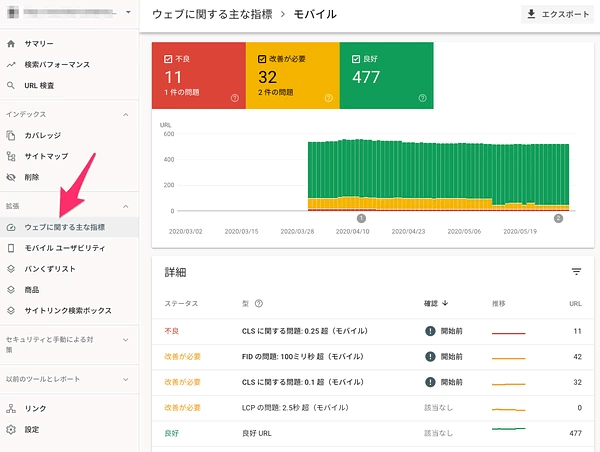
②「Webに関する指標」をクリックするとコアウェブバイタルのデータが表示される。

緑色が「良好」、黄色が「改善が必要」、赤が「不良」となる。
良好(緑) | 改善が必要(黄色) | 低速(赤) | |
LCP | 2.5 秒以下 | 4 秒以下 | 4 秒を超える |
FID | 100ミリ秒以下 | 300ミリ秒以下 | 300ミリ秒を超える |
CLS | 0.1以下 | 0.25以下 | 0.25を超える |
各要素で緑色の割合が多ければ、コアウェブバイタルを良好に保てていることになる。
4-2.PageSpeed Insightsを使用する
「PageSpeed Insights」は、Googleが提供するスコアを測定するためのツールだ。こちらも使い方はとても簡単で、すぐにコアウェブバイタルを測定できる。
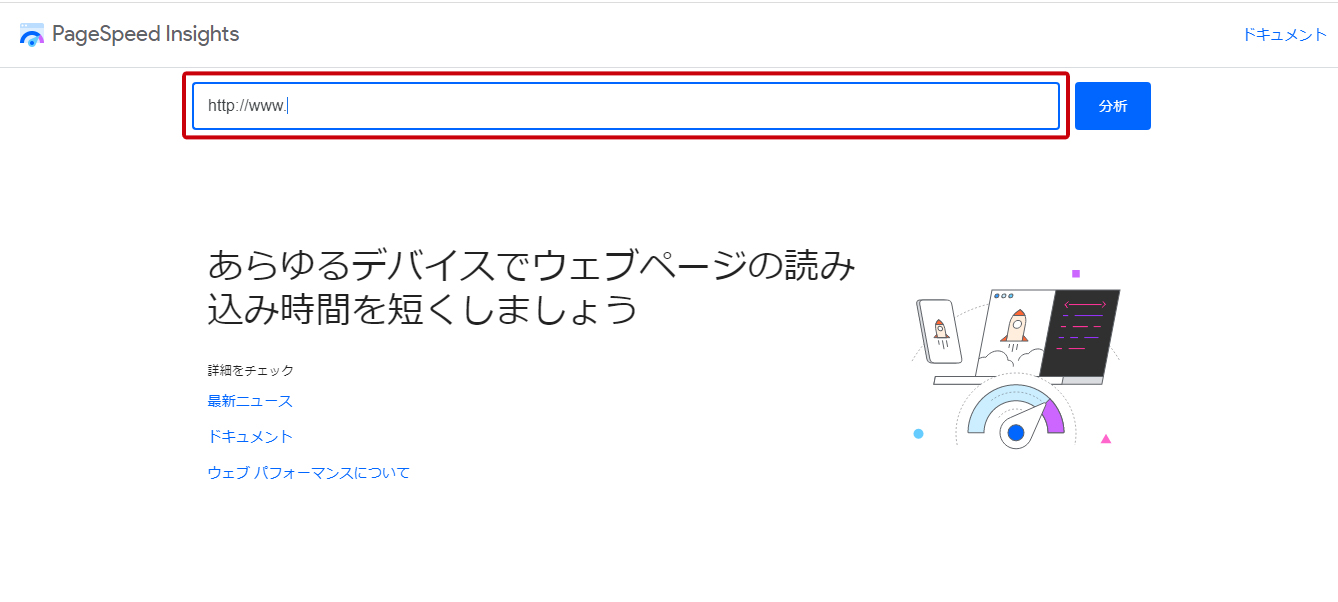
①Page Speed Insightsにアクセスして、コアウェブバイタルを測定したいURLを入力する。URLを入力したら、分析ボタンをクリックする。

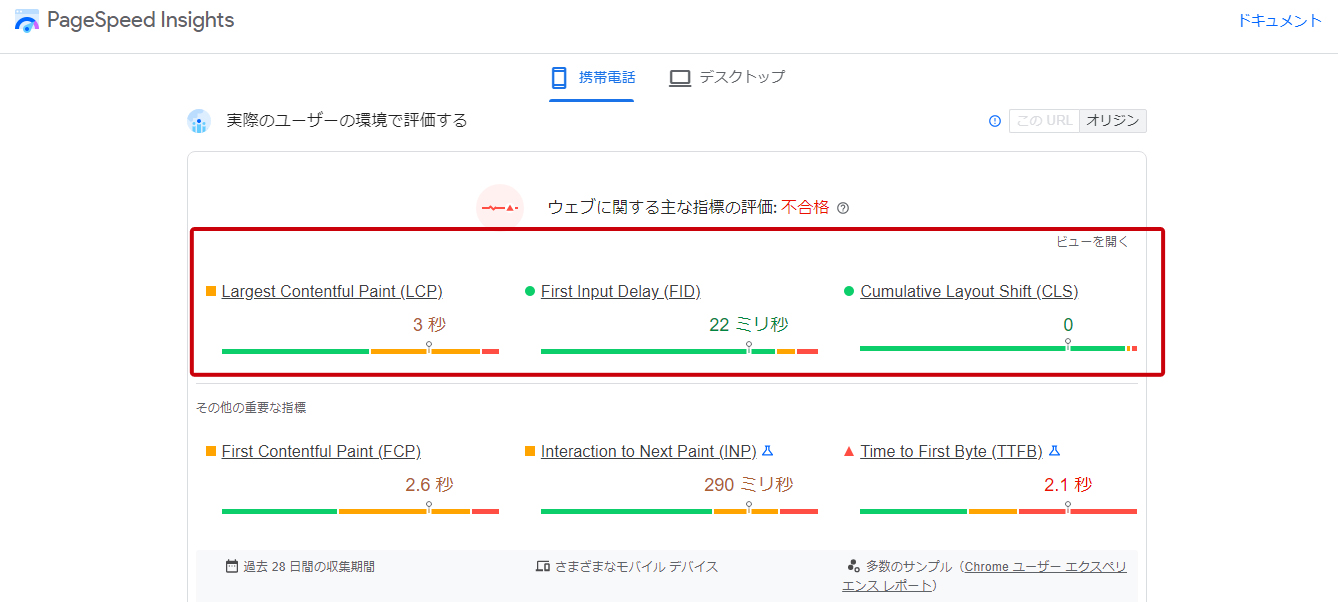
②分析が終了すると、結果が表示される。上の段の3つがコアウェブバイタルの測定結果だ。

Google Search Consoleと同様に、3色で表示されるので緑色の割合が多ければ多いほど良好な状態となる。ちなみに「ウェブに関する指標の評価」はコアウェブバイタル以外の指標も含んだ評価なので、ここでは気にする必要はない。
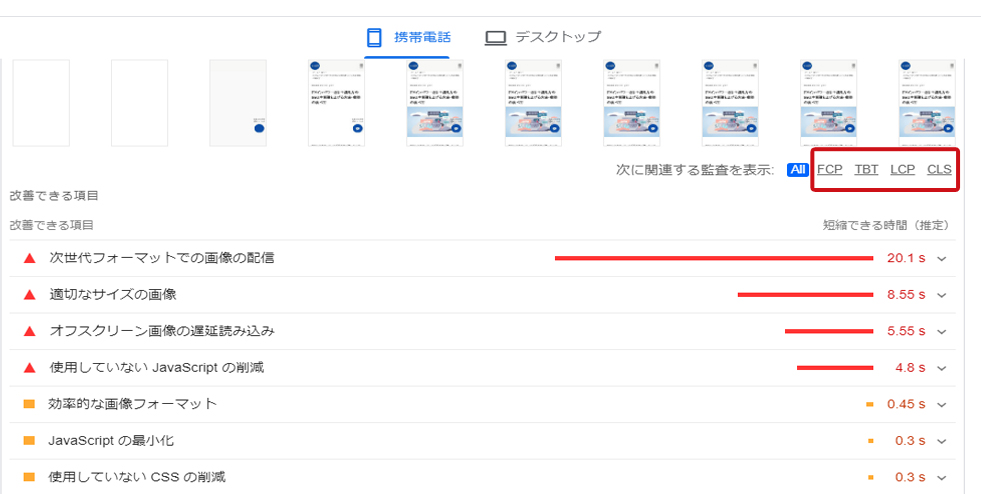
Page Speed Insightsでは、スマートフォンとパソコンの双方のコアウェブバイタルを測定できる。コアウェブバイタルの評価を下げているポイントは下記のように羅列されるため、改善点を見つけやすい。

上記の例では、JavaScriptの削除や圧縮、画像サイズの最適化をするとコアウェブバイタルが向上する可能性がある。この改善点はすべての要素を包括した改善点なので、要素ごとの改善点を細かく見ていく。
③改善点が記載されている部分の右上を見ると、各要素が並んでいる。改善点を知りたい要素をクリックする。

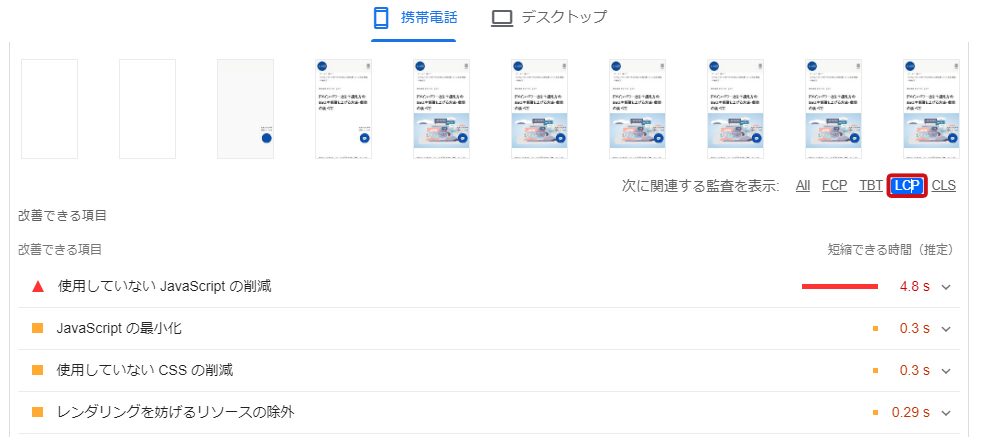
④LCPをクリックしてみると、LCPの改善点が羅列される。

要素ごとの具体的な改善点が把握できるため、この内容を実践すればより効率よくコアウェブバイタルを改善できる。上記の例の場合は、まずは使用していないJavaScriptを削除することが、LCPの改善へとつながる。
4-3.Google chrome拡張機能
時間をかけずすぐにコアウェブバイタルを測定したい場合は、Googleが提供しているGooglechrome拡張機能がおすすめだ。
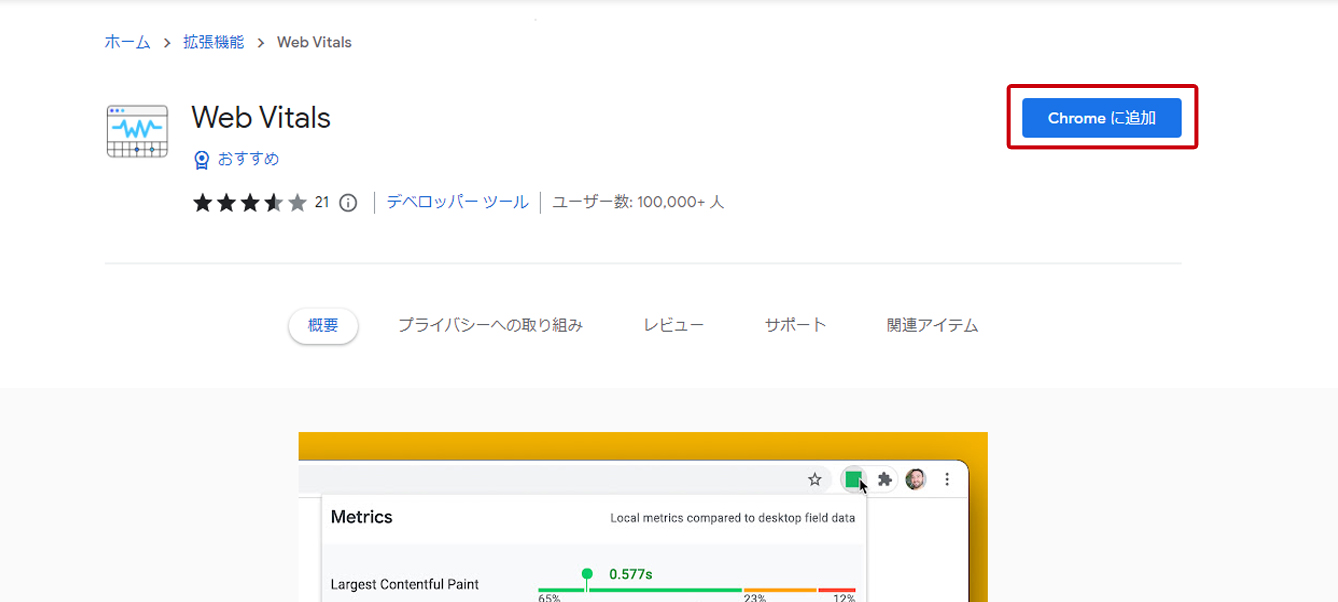
①chrome ウェブストアから「Web Vitals」を追加する。

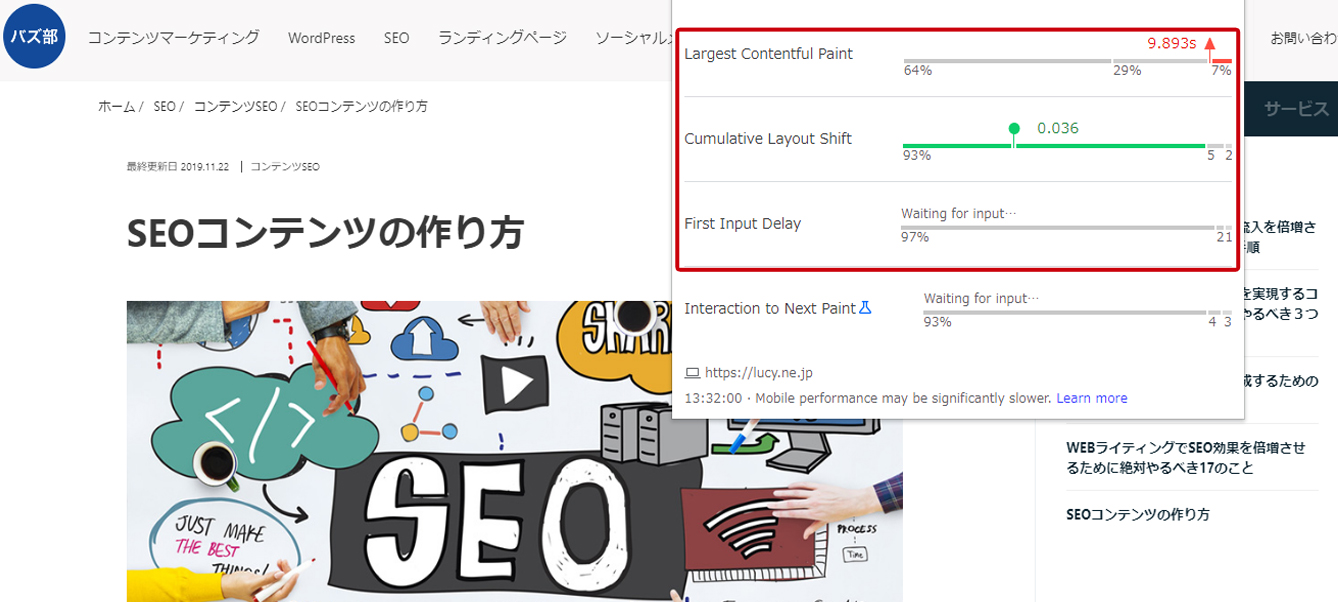
②コアウェブバイタルを測定したいページを開き、拡張機能内にあるWeb Vitalsをクリックするだけで測定結果が表示される。

こちらも3色の色で表示されるため、緑色の割合が多ければ良好となる。
このように、Googleがコアウェブバイタルを手軽に測定できる方法を複数用意しているため、使いやすい方法で確認してみるといいだろう。
5.コアウェブバイタルを改善する方法
 コアウェブバイタルを測定したところで、改善したい要素が明確になっただろう。先ほども解説したように、「Page Speed Insights」を活用すれば改善するべき点が可視化できるため、指摘された点を改善していこう。
コアウェブバイタルを測定したところで、改善したい要素が明確になっただろう。先ほども解説したように、「Page Speed Insights」を活用すれば改善するべき点が可視化できるため、指摘された点を改善していこう。
とは言え、改善するポイントは把握できても、具体的にどうすればいいのか分からないケースもあるだろう。ここでは実際にどのように改善をしていくのか要素ごとに紹介してくので、ぜひ参考にしてみてほしい。
5-1.LCPの改善方法
LCPを改善するには、Webページの表示速度を改善する施策が必要だ。ここでは、3つの方法を解説するので、取り組みやすい方法から挑戦してみよう。
5-1-1.サーバーの処理速度を向上させる
Webページを表示させるにはWebサーバーに必要な情報を請求し、Webサーバーから情報を転送してもらう必要がある。転送された情報をWebブラウザに表示すると、必要な情報が閲覧できる。

この一連の流れの速度を上げるには、サーバーの処理速度が鍵を握る。サーバーの処理速度を向上させる方法としては、主に次の2つの方法がある。
・CDNを導入する
・サーバーを変更する(CPUやメモリの変更)
1つ目は、CDNを導入する方法だ。CDNとはContent Delivery Network(コンテンツデリバリーネットワーク)の略で、スピーディーなコンテンツ配信を叶えるネットワークのことだ。CDNはサーバー負荷を軽減させる働きがあるので、処理速度の向上が見込める。
2つ目は、サーバー自体を変更する方法だ。処理速度が遅い理由には、サーバーの劣化や容量不足などさまざまな理由が考えられる。サーバー自体のスペックを変えると、処理速度が向上するはずだ。
これらの方法は最も直接的な解決策であるものの、現在の規模に応じた費用が発生する。まずは、コストをかけないで対策をしたい人は、次で紹介する方法から試してみて欲しい。
5-1-2.画像を最適化する
Webページの中でも、とくに画像は重く読み込みに時間がかかる。画像を最適化するだけで、読み込み速度の向上が見込める。主な方法としては、次の3つが挙げられる。
①画像の精査
Webページ内の画像は1枚ずつ読み込みをするため、画像の枚数が多いと読み込み速度の低下につながる。本当に必要な画像だけを残して、他を削除するのも一つの方法だ。
例えば、サイズ違いの2枚の画像を読み込んでいる場合は1枚のみにして、サイズ変更をCSSで行う設定にする。数字や矢印などのアイコンを画像化している場合は、文字にすることで画像を減らすことが可能だ。このように、画像枚数を減らす方法を模索してみよう。
②画像の縮小や解像度の調整
画像は画素数や保存方法を変えない限り、基本的には大きければ大きいほど重くなる。必要以上に大きな画像を使用している場合は、トリミングをして小さくするといいだろう。
Googleのジョン・ミューラー氏は画像検索を重視しない限りは、画像の品質はランキングに評価を与えないと述べている。商品ページや会社紹介など写真を重視したWebページでなければ、画像の質を少々下げても問題ないだろう。
③画像の圧縮
画像の圧縮とは目で見ても分からない範囲のデータを取り除き、画像を軽くする方法だ。見た目が変わらないため、どうしても大きい画像を使いたい場合や解像度を下げたくない場合に向いている。
画像の圧縮は、TinyPNG(非可逆圧縮)などの圧縮ツールを使うと簡単に圧縮できる。ただし、画像の圧縮方法には2種類あるため、事前にどちらの方法か確認をしてから圧縮をしよう。
画像の圧縮の種類 | |
可逆圧縮 | 画像を圧縮しても元に戻せる方法 |
非可逆圧縮 | 一度画像を圧縮したら元に戻せない方法 |
5-1-3.使用していないCSSとJavaScriptを削除する
Webページの構築にCSSやJavaScriptを使用している場合、使用していない部分を削除するようにしよう。
不要なCSSやJavaScriptが残っていると、Webサイトを表示させる度にバッググラウンドですべてのCSSやJavaScriptを読み込むことになる。読み込まなければならない情報が多ければ多いほど読み込みに時間を要するため、結果的に読み込み速度を落とすことになるのだ。
不要なCSSやJavaScriptは、Google Chromeから確認ができる。
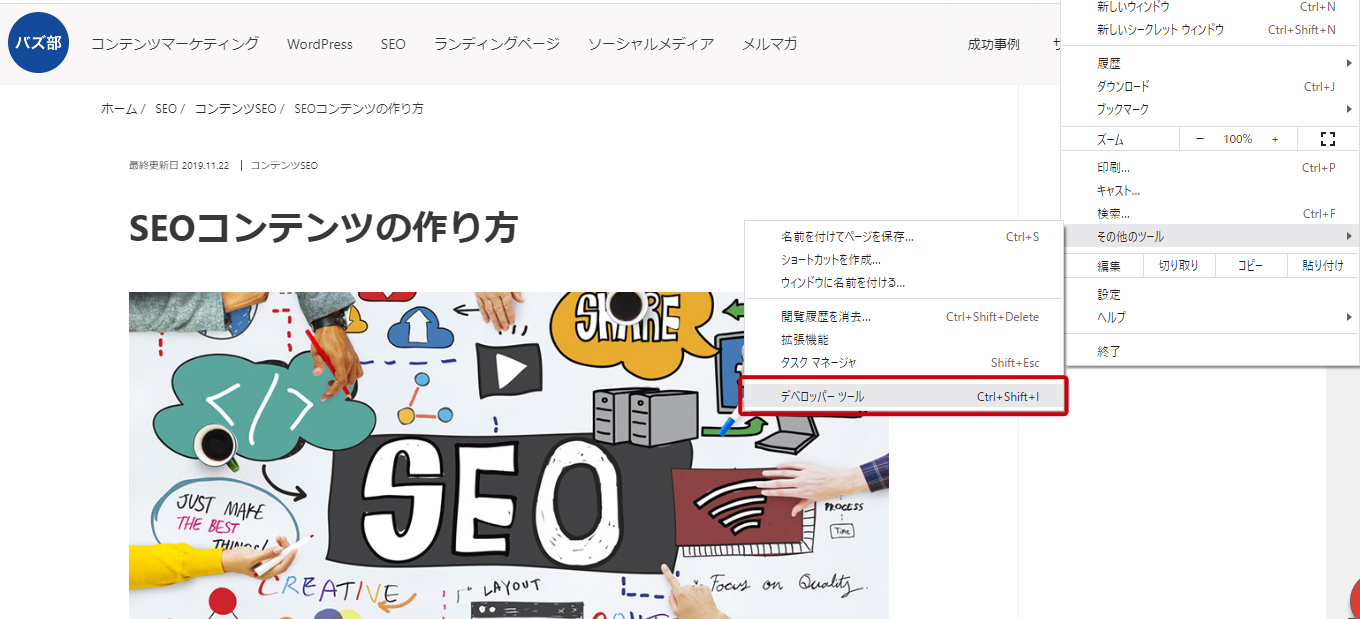
①Googleデベロッパーツールを起動する。

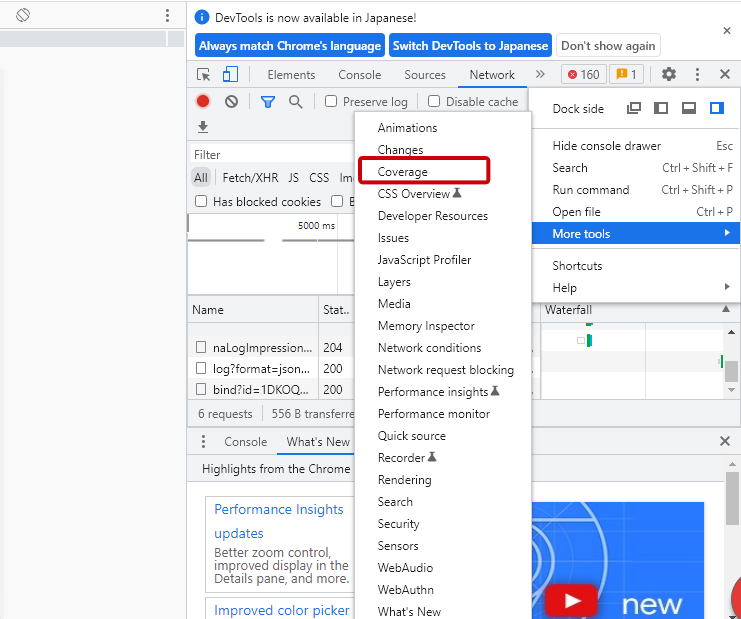
②「More tools」から「Coverage」を選択する。

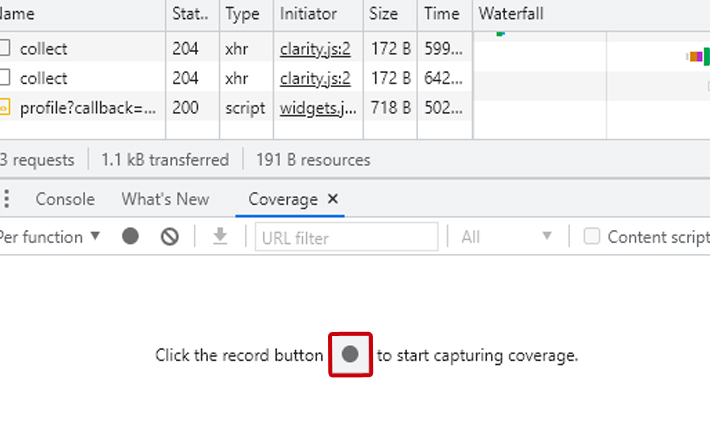
③「click the record button ● to start capturing coverage.」と表示されるため、黒い丸をクリックして「Coverage」を起動する。

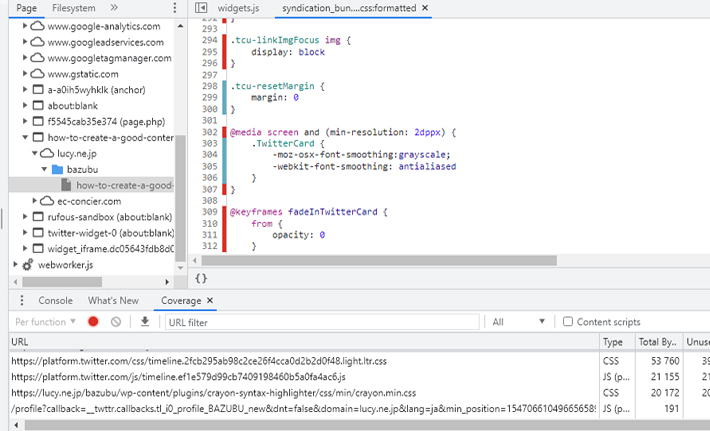
④確認したいCSSやJavaScriptをクリックすると、ページ内の要素が表示される。要素の左側に赤い線と青い線が表示されるが、青い線の部分が現在使用していないCSSとJavaScriptとなる。

この方法で確認をすれば不要なCSSやJavaScriptが把握できるため、本当に使用していないものに絞って削除ができる。
5-2. FIDの改善方法
FIDの速度を低下させる大きな原因として、JavaScriptがある。JavaScriptが実行されていると、ほとんどの場合でユーザーの次のアクションに対応できない。つまり、実行されているJavaScriptの速度を向上されると、ユーザーの次のアクションに対応しやすくなるのだ。
FIDの改善はJavaScriptの最適化が鍵となるので、具体的にどのようなことを実施すればいいのか確認してみよう。
5-2-1.不要なJavaScriptを削除する
使用していないJavaScriptがある場合は削除をして、不要な読み込みをしないようにしよう。不要なJavaScriptの探し方は「5-1-3.使用していないCSSとJavaScriptを削除する」を参考にして欲しい。
5-2-2.JavaScriptのMinify化をする
JavaScriptのMinify化とは、JavaScript上の無駄な記述を省いて軽量化を図ることだ。JavaScript内に不要な改行や空白があると、それだけ重くなってしまう。JavaScriptの動作はそのままに、不要な部分だけを削除して軽量化を行う。
Minify化は不要な部分を見つけ出して一つ一つ手作業で修正できるが、時間を要する。そのため、Minify化できるツールを使用することが一般的だ。ツールを使用すると、簡単にMinify化されたコードを作成できる。
Minify化できるツールの一例 | |
コードを打ち込むだけでMinify化されたコードを作成できる(英語サイト) | |
コードを打ち込みだけでMinify化されたコードを作成できる(日本語サイト) | |
該当部分にMinify化したコードを貼りつければ、JavaScriptの軽量化が見込め、FIDの向上が期待できる。
5-2-3.長いタスクを分割する
使用しているJavaScriptの中に長いタスクがある場合は、分割することも一つの方法だ。長いタスクとは、処理に時間を要するJavaScriptのコードを指す。
タスクを分割すると実行時間の短縮へとつながり、FIDの向上が期待できる。一例としては、下記のコードが挙げられる。
import(‘module.js’).then((module) => { // モジュールを使用して実行 }); |
このコードを使用すると、特定の操作に関するJavaScriptを動的にインポートできる。最初のページの読み込み時に使用しないコードは必要なときのみ読み込みされるため、時間の短縮につながる。
JavaScriptのタスクの分割方法やコードにはさまざまな方法があるため、使用環境に応じたものを選択するといいだろう。
5-3.CLSの改善方法
CLSを改善するには画像や動画、フォントがずれないように工夫する必要がある。どのような施策ができるのか、チェックしてみよう。
5-3-1.コンテンツのサイズを指定する
画像や動画のサイズを指定すると、コンテンツのずれが起こりにくくなる。GoogleのエンジニアであるAddy Osmani氏も、レイアウトシフトの解消にはサイズ指定が重要であると述べている。
Tip: Set width & height on your <img> elements. This now allows modern browsers to infer their intrinsic size pre-download, reducing layout shifts. pic.twitter.com/yhsIftiJzR
— Addy Osmani (@addyosmani) June 27, 2020
コンテンツのサイズは、下記のようにコードで指定する。
<img src=”1234.jpg” width=”600″ height=”300″ alt=”森の中” /> |
「width」の部分が横幅で「height」の部分が高さとなる。この例では、横は600、高さは300のピクセルをあらかじめ確保できるため、ずれが起こりにくくなる。
レスポンシブWebデザインの場合は、使用するデバイスに応じたサイズ指定を行う必要がある。レスポンシブwebデザインについては、下記の記事を参考にしてほしい。
『レスポンシブWebデザインとは?3つのメリットと実装方法を解説』
5-3-2.Webフォントを最適化する
Webフォントは、インターネット経由でフォントデータを取得しWebページに使用する技術だ。パソコンの性能に左右されずにフォントを使用できるメリットはあるが、ネットワーク経由で読み込みをするためCLSに影響を及ぼす可能性がある。
SEOを重視したいなら、Webフォントを使用しないことが一番の得策だ。以前はWebブラウザにWebフォントがキャッシュされると、次回以降からは表示速度が速くなる傾向があった。つまり、広く使用されているWebフォントであればCLSへの影響が低かった。
しかし、現在のGoogle chromeには「キャッシュパーティショニング」が搭載されており、Webサイトごとに別のキャッシュで管理されるようになった。そのため、毎回Webフォントの読み込みが必要となりCLSへの影響が大きくなっている。
デザイン上どうしてもWebフォントを使用したい場合は、下記の記述を使用するといいだろう。
@font-face { font-family: ‘フォント名’; font-display: swap; src: url(path/to/フォントファイル) format(‘フォーマットの種類’); |
この記述をすることでWebフォントを少しでも早く表示できる。
5-3-3.動画や画像の量を減らす
LCPの改善方法と同様になるが、画像や動画の量を減らすことも一つの方法だ。1つのWebページに動画や画像を複数使用していると、その分レイアウトシフトが起こりやすくなる。
とくに多いのは、広告バナーを複数貼り付けている場合だ。複数の広告バナーの表示に時間を要すると、その分ページ内のずれ幅が大きくなる。
広告バナーの数を始め、動画や画像そのものの数を減らすことも、LCPの改善へとつながる。
6.大切なことは質の高いコンテンツを作成すること
 コアウェブバイタルはページエクスペリエンスを向上させるために必要な指標ではあるが、囚われ過ぎては意味がない。
コアウェブバイタルはページエクスペリエンスを向上させるために必要な指標ではあるが、囚われ過ぎては意味がない。
「2.コアウェブバイタルはGoogleのランキング要因に組み込まれている」でも解説したように、コアウェブバイタルが良好なだけのページとコアウェブバイタルは平均以下でも総合的に優れた情報を含むページがあった場合に、後者のほうがGoogleに評価される。
つまり、あくまでも質の高いコンテンツを作成することが最優先にあるのだ。確かにコアウェブバイタルもGoogleランキングを左右する指標ではある。しかし、ウェブバイタルだけではランキング上位表示を狙うことは難しい。
コアウェブバイタルばかりに注力するのではなく、質の高いコンテンツを作成を徹底して実施することが欠かせない。
7.まとめ
この記事を最後まで読み、コアウェブバイタルとはどのような指標なのか理解できただろう。最後にこの記事の内容をまとめてみると
〇WebサイトやWebページを訪れたユーザーにより優れたページエクスペリエンスを提供するためにGoogleが定めた指標
〇コアウェブバイタルは、Googleの検索ランキングを左右する要因として組み込まれている
〇コアウェブバイタルの要素は次の3つ
要素 | LCP (Largest Contentful Paint) | FID (First Input Delay) | CLS (Cumulative Layout Shift) |
概要 | Webページの主要な部分の読み込みにかかる時間 | ユーザーがWebページの中で最初のアクションを起こしてから応答するまでの待ち時間 | Webページの読み込み中と読み込み終了後でのレイアウトのずれやがたつき |
良好の指標 | 2.5 秒以下 | 100ミリ秒以下 | 0.1以下 |
不良の指標 | 4 秒を超える | 300ミリ秒を超える | 0.25を超える |
〇コアウェブバイタルを測定する主な方法は次の3つ
1)GoogleSearch Consoleの「Webに関する指標」から確認する
2)PageSpeed Insightsに分析したWebページのURLを入力し分析する
3)Googlechromeの拡張機能「Web Vitals」を追加する
〇LCPを改善する方法は次の3つ
1)サーバーの処理速度を向上させるためCDNを導入、またはサーバー自体を変える
2)読み込みに時間がかかる画像の最適化をする
3)使用していないCSSとJavaScriptを削除する
〇FIDの改善方法は次の3つ
1)使用していないJavaScriptを削除する
2)軽量化をするためにJavaScriptのMinify化を実施する
3)長いタスクを分割する
〇CLSの改善方法は次の3つ
1)コンテンツのサイズを指定し、あらかじめ必要なピクセルを確保できるようにする
2)Webフォントを最適化する
3)動画や画像を減らしてがたつきが起こりにくくする
〇コアウェブバイタルはGoogleのランキング要因ではあるが、あくまでも質の高いコンテンツを作成することが最優先となる
この記事を参考にコアウェブバイタルの基礎知識を養い、ページエクスペリエンスの高いWebページが作成できることを願っている。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。