- オンライン
rel=”next”とrel=”prev” の使い方

様々なサイトを見ていると、数あるタグの中で意外と間違って設定されているのが、このrel=”next”とrel=”prev”タグだ。
このタグを間違えて使ってしまうと、検索エンジンがサイトの構成を誤解してしまう可能性が少なからずある。そうなると、コンテンツが正しく評価されずに、本来あるべき検索順位よりも低い順位になってしまう可能性がある。
そこで、このページでは、そもそもrel=”next”とrel=”prev”とは何なのかと、どういう場合に使うと効果的なのかを解説する。
1.rel=”next” rel=”prev” とは
これは、複数ページにまたがっているような続きもののコンテンツの場合に、どのページを検索結果に表示させるのかをGoogleに示すために使うものだ。
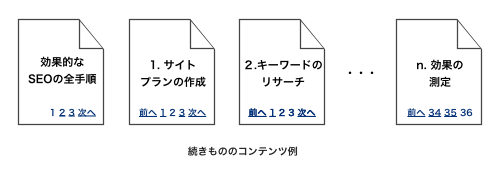
続きもののコンテンツとは、以下のように、一つの記事を複数のページに分けているものだ。

このような場合、検索エンジンから見たら、どのページを優先的に検索結果に表示すれば良いのかが明確ではないため、間違えてしまう可能性がある。
そこで、続きもののコンテンツを構成する各ページに、rel=”next” と rel=”prev” を指定することで、Google のインデックスがより正確になり、最も重要なページ(=多くの場合は 最初のページ)を検索結果に表示するようになる。
さらに、個々のページのSEO効果も一番最初のページに集約されるようになる。
続きもののコンテンツ以外にも、例えば、CMSで自動生成されるカテゴリーページも通常、ページネーションが設定されている。その場合、最初のカテゴリーページだけがインデックスされるように rel=”next” や rel=”prev” を設定するとインデックス最適化を行うことができる。
2.rel=”next” rel=”prev” の設定方法
設定方法は以下の通りだ。
優先的にインデックスさせたい最初のページには、<head> セクションに以下の記述を入れる。
<link rel=”next” href=”http://次のページのURL” />
2番目以降のページには以下の記述を入れる。
<link rel=”prev” href=”http://前のページのURL” />
<link rel=”next” href=”http://次のページのURL” />
<link rel=”next” href=”http://次のページのURL” />
そして、最後のページには以下の記述を入れる。
<link rel=”prev” href=”http://次のページのURL” />
特に以下の点に注意しておこう。
- 最初のページには rel=”next” だけを記述する。
- 最後のページには rel=”prev” だけを設定する。
- 途中のページには rel=”next” と rel=”prev” の両方を設定する。
- 記述は、<head> セクション内に設定する。
- 記述は絶対URLでも相対URLでも良い。
また、rel=”next” と rel=”prev”は、あくまでも Google に対するリクエストであり、絶対的なものではない点も覚えておこう。
3.抑えておきたい3つの注意点
次に、押さえておきたい注意点をご紹介する。
3−1.「全て表示」ページがある場合は canonical を
続きもののコンテンツの「全てを表示」ページがある場合は、代わりに canonical を使う。
ただし、全て表示ページのボリュームが多過ぎて、読み込み時間が非常に長い場合は、クローラーが回りにくくなるので、その場合は、”next” と “prev” を使った方が良い。
※ rel=”next”とrel=”prev”は、rel=”canonical” と共存することが可能。
3−2.設定すべきページに設定していない場合
これらを設定すべきページで設定していなかったり、正しく設定されていない場合は、Googleは一つひとつのページをインデックスしてランキングする。この場合、コンテンツが正確に把握されないので、本来あるべき検索順位よりも過小評価される場合が多い。
3−3.設定すべきでないページに設定した場合
実際の弊社にご相談いただいた例で、ブログのトップページを先頭のページにして、記事やカテゴリーなどすべてのページに”next” や “prev” が設定されていたものがあった。
そのブログは、トップページだけがインデックスされており、それ以外のページは検索エンジンに表示されていなかった。結果、検索エンジンからのアクセスのほぼすべてを失っていた。
rel=”next” と rel=”prev” は、あくまでも複数ページにまたがる続きもののコンテンツのインデックスを最適化する目的のみで使おう。
4.誤用に注意!
rel=”next” と rel=”prev” を本来設定すべきでないページに設定してしまい、アクセスを思ったように得られていない方は、意外なほど多い。
しっかりと役割と効果を把握していない時に使うのはやめよう。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。