- オンライン
ランディングページの簡単な改善で成約率が大幅に上がった5つの事例
ランディングページでは、ほんの小さな違いが大きな差を生む。
従って、ランディングページのコンバージョンを最大化させて、商品の売上げを最大化させるためには、何度もテストを積み重ねて、何度も改善する必要がある。
しかし、1つ1つ改善点を抽出して、実行していては、時間がどれだけあっても足りない。
なので、多くの成功事例や失敗事例を参考にして、そこからヒントを得るのが最も効率的だ。
そこで、本日は、I love split testing が公開している、ランディングページのコンバージョンアップ事例をご紹介する。
目次
1.CTAボタンの配置とデザインの変更事例
ランディングページやセールスページにおいて、CTA(コール・トゥ・アクション)のボタンは、コンバージョンに大きな影響を与える。CTAボタンで考えるべき点は大きく分けて以下の3つだ。
- 文言:購入、申し込む、無料ダウンロード etc.
- デザイン:色やサイズ
- 配置
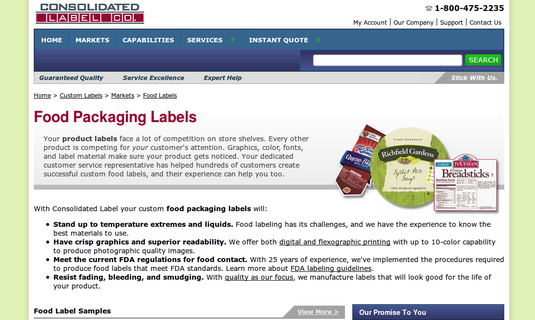
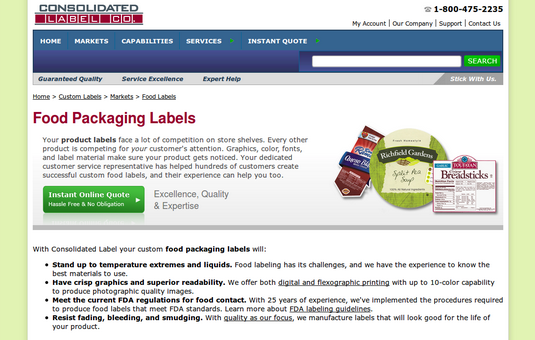
商品パッケージのラベルのデザインと作成を行うConsolidated Labelは、CTAボタンのデザインと配置を変えるだけで、コンバージョンを62%改善した。以下が、実際のページだ。
Before

After

改善前のランディングページは、ページの最初にCTAボタンが配置されておらず、ページの目的が不透明だった。一方、改善後は、CTAボタンが一目で分かるようになった。
また、ページの上部/中部/下部にバランス良く配置することで、せっかちな人、流し読みをする人、じっくりと読む人という異なった性格の訪問者に対応している。
ランディングページの最終目的は、CTAボタンに誘導することだ。
従って、CTAボタンは、ランディングページ全体のデザインや統一感を保つことを念頭に置いた上で、最大限に目立つようにしよう。
2.CTAの文言とバリエーションの変更事例
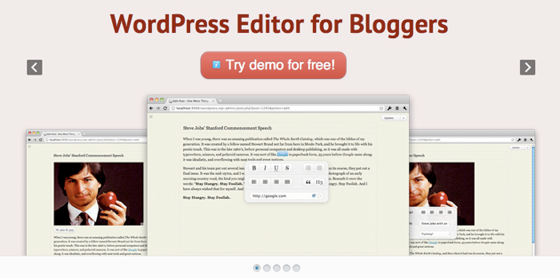
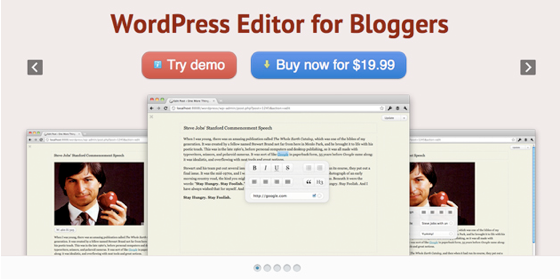
次は、CTAボタンの文言を変更してコンバージョン率が改善したWordPressのデザインや編集のツールを販売しているArtsy Editorの事例だ。
当初、Artsy Editorのランディングページは、まずデモを試してもらってから、その後に購入ページに誘導するという形になっており、その方が最終的なコンバージョン率が高くなると考えていた。そこで、以下の3つのバージョンをテストした。
- Try demo for free!「無料お試し」のみ
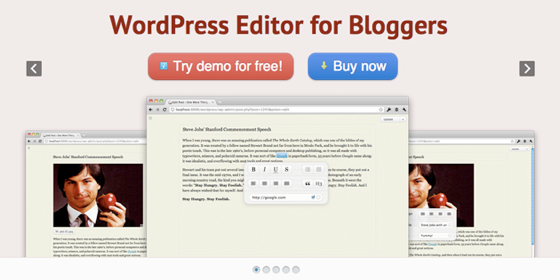
- Try demo for free!「無料お試し」とBuy now「今すぐ購入」
- Try demo for free!「無料お試し」とBuy now「今すぐ購入」
結果は以下の通りだ。
1st try
CTAボタンの文言をTry demo for free!「無料お試し」に変更してコンバージョン率が5%改善。その後のPricing(申し込みページ)のクリック率が47%改善。

2nd try
Try demo for free!「無料お試し」のCTAボタンの隣にBuy now「今すぐ購入」ボタンを設置。これにより、コンバージョン率は、更に7%改善し、購入ページへの流入数は17%改善した。

3rd try
Buy now「今すぐ購入」ボタンを、Buy now for $19.99「19.99$で今すぐ購入」に変更。コンバージョン率の違いは見られなかった。

このテストの結果、導きだされた結論は以下の通りだ。
ソフトウェア販売では、まず無料のデモを試してもらうことが第一のゴールだ。なぜなら、ほとんどの初回訪問者は、実際に商品を購入する前に使用感を試したいというニーズを持っているからだ。
従って、ランディングページでは売り気を押し出すのではなく、まず商品の良さを試してもらうというスタンスで、CTAボタンをはじめとしたコピーライティングを組み立てよう。
3.ページトップのコピー変更事例
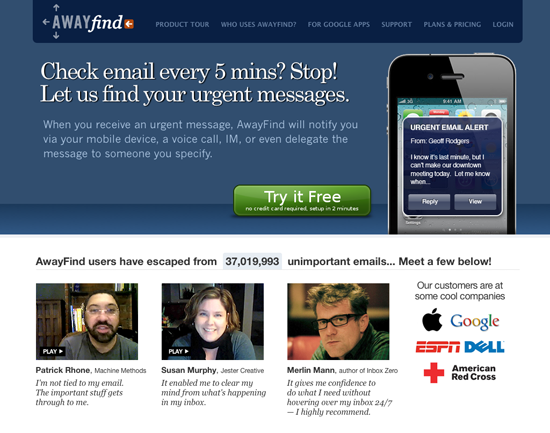
ランディングページでは、コピーライティングの文言が、ほんの少し違うだけで結果に大きな違いが生まれる。重要なメールが届いた時にSMSで通知するサービスを運営しているAwayFindは、A/Bテストの結果、この事実を再確認した。
Before
■コピー意訳
5分ごとにメールをチェックしていませんか?ストップ!
私たちが、重要なメールが来た時だけお知らせします。
あなたが重要なメールを受け取った時、AwayFindが、留守番電話やSMSを使って、あなたのモバイルに通知します。さらに、あなたが指定した方のモバイルにも同時に通知することができます。

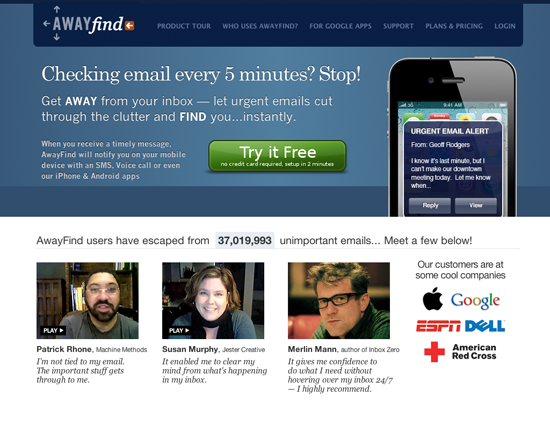
After
ページトップのコピー変更でコンバージョン率が91%改善
■コピー意訳
5分ごとにメールをチェックしていませんか?ストップ!
メールの受信ボックス確認から解放されます。緊急の重要なメールが、他の煩わしいメールの中をかき分けて、あなたのもとに届きます…すぐに。
あなたが緊急のメールを受け取った時、AwayFindが、SMSや留守番電話、iPhoneやアンドロイドのアプリを通じて、お知らせします。
 コピーライティングの中でも、訪問者が一番最初に目にするキャッチコピー、そして、キャッチコピーの後の数行は、ランディングページ全体のコンバージョン率を大きく左右する。何度もテストを繰り返して、ベストの形を追求しよう。
コピーライティングの中でも、訪問者が一番最初に目にするキャッチコピー、そして、キャッチコピーの後の数行は、ランディングページ全体のコンバージョン率を大きく左右する。何度もテストを繰り返して、ベストの形を追求しよう。
4.不要な要素を排除してCVRがアップした事例
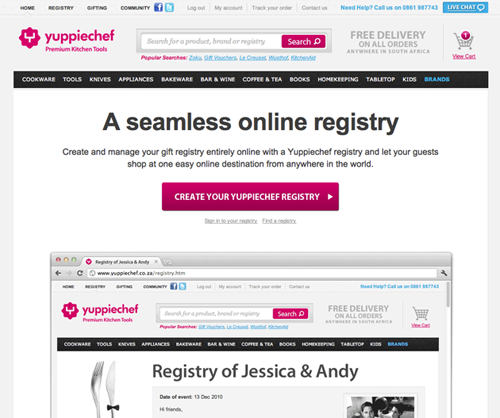
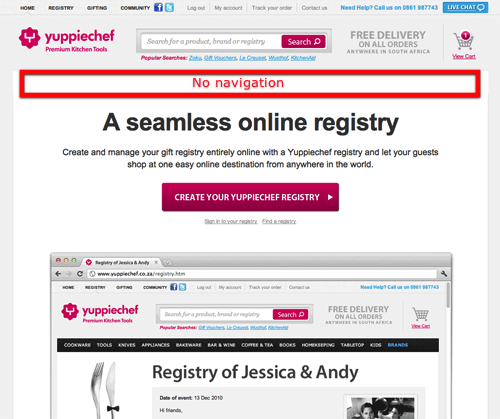
コンバージョンを生むために必要なもの以外の要素を削ぎ落すことは、ランディングページの鉄則の1つだ。キッチン用品を販売しているyuppiechefは、ランディングページのナビゲーションメニューを外すことで、コンバージョン率を大きく上昇させた。
対象となったのは、サイトの会員を集めるためのランディングページだ。
Before

After
ナビゲーションメニューを外してコンバージョン率が100%改善(3%→6%)

ランディングページのデザインや作成をする時は、ついつい色々な要素を追加してしまいたくなる。もし、追加したい要素が出て来たら、それによって、コンバージョン率にポジティブな変化が現れるかどうかを問いかけてみよう。
元記事:removing navigation menu increased CVR by 100%
5.価格の見せ方を変更した事例
ランディングページで価格を表示されていないものを目にすることは少なくないが、価格を見せなければ、コンバージョンは大きく下がってしまうということを知っておこう。さらに、価格を表示している場合でも、その見せ方も重要なポイントだ。
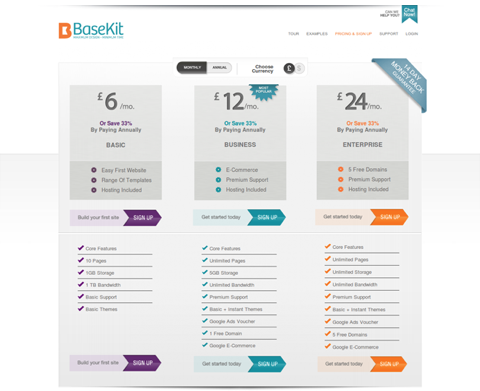
basekitは、ランディングページの価格の見せ方を変えただけでコンバージョン率を上昇させた。
Before

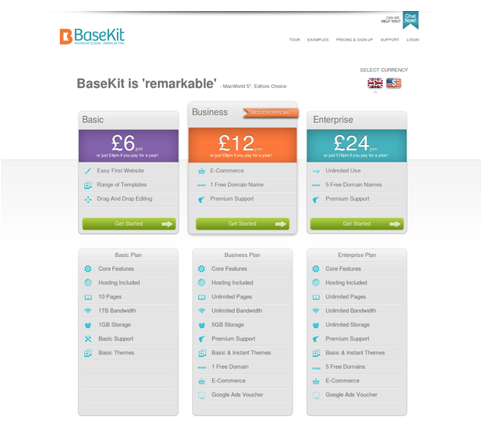
After
動画の追加でコンバージョン率が25%改善
Afterでは、主に以下のような変更を行った。
- カラーバリエーションの追加
- ボリュームゾーンの£12/月商品を目立たせる
- コール・トゥ・アクションのボタンを大きくして緑色にする
それが以下のものだ。

ランディングページでは、ほんの小さな変化が大きな違いを生み出す。価格の見せ方は、まさに、その一例だ。
まとめ
効率よくコンバージョンを高められるようになるには、多くの経験を積むことが重要だ。
まず自分自身で数多くのランディングページを見て、良い部分をストックしたり、コンバージョンが上がった事例があればメモなどをして、資料を作り、いつでも確認できるようにしよう。
そして、そうした資料を参考に、自分でランディングページを作り、数字を上げるための改善を繰り返してやってみよう。そうすれば、必ずコンバージョン率の高いランディングページを作れるようになる。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













