現在のランディングページでは、デザイン性もコンバージョンを上げるために無視できない要素となっている。
単刀直入に言えば、どれだけ素晴らしいセールスコピーが書いてあっても、デザイン性が皆無であれば、訪問者は一瞬で興冷めしてしまう。
一方、デザイン性を重視し過ぎて、伝えるべきことが伝わらないランディングページでも、コンバージョンは生まれない。
つまり、ランディングページデザインの際は、デザイン性とセールス性の最適なバランスを取ることが重要となる。そこで、本日はデザイン性とコンバージョンを両立している、全てのWEBマーケター/デザイナー必見のランディングページを厳選して7つご紹介する。
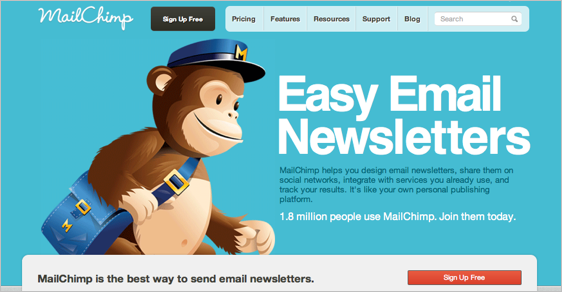
1.MailChimp

Eメールマーケティングソフトウェアを提供しているMailChimpのランディングページ。MailChimpは、デザイン性とコンバージョンを両立した例として、アメリカ国内でも頻繁に参考にされている。
シンプルに強調されたメインキャッチコピーや、「Sign Up Free(無料お試し)」のコール・トゥ・アクション など、コンバージョンを高めるコツを使いこなしている。
更に、ユーザーの目線にたった商品の特徴の見せ方や、導入企業、社内のエンジニアやカスタマーサポートの写真を載せるなど、「商品を欲しくさせるための見せ方」もしっかりと抑えられている。
構成/デザインともに参考にするぺきランディングページの好例。
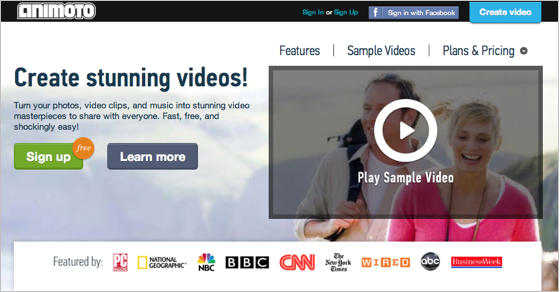
2.Animoto

Animotoは、誰でも簡単に質の高いプロモーションビデオを作れる動画作成ソフトウェアで、実は弊社でも導入を検討中している。
ランディングページでまず目を引くのが、トップにある動画だ。この動画を見れば、商品の良さや、この商品によって出来ることが感覚的に理解できて、ワクワクしてくる。
この動画があるからこそ、導入企業を見せることによる信頼性の演出と、この商品を使うことによって得られるベネフィットを掲載するだけの短いランディングページとして成立している。
さらに、コール・トゥ・アクションにはさりげなく”free”(無料)というコンバージョンを上げるための定番の文言を入れている。ランディングページに動画を使いたいデザイナーにとって、特に参考になるページだ。
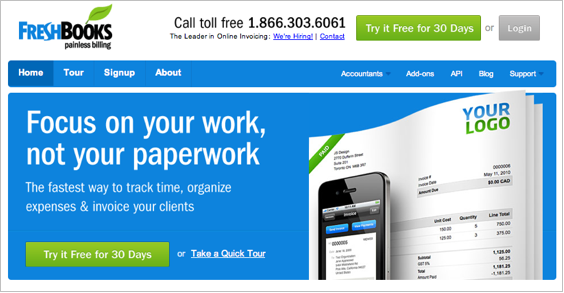
3.FreshBooks

FreshBooksは、請求書の発行や、帳簿の記入などの経理の仕事を自動化、省力化するためのソリューションを提供している企業だ。
ページを開いて、まず目を引くのが、” Focus on your work, not your paperwork ” 「雑務ではなく重要な仕事に集中しよう」というキャッチコピーだ。これを見ると、業務を効率化し生産性を上げたいという欲求を刺激される。
そして、定番の「無料」を前面に押し出した緑色のコール・トゥ・アクションのボタンが配置されている。上記の3つもそうだが、これはコンバージョンを上げるための施策の定番なので覚えておこう。
ページ構成も、商品の特徴をシンプルに述べて、その後に導入企業実績、お客様の声を載せることで信頼性と安心感を与えるという定番の形をとっている。
こうした構成/デザインは、あらゆる商品やサービスに、応用することができる基本型だ。
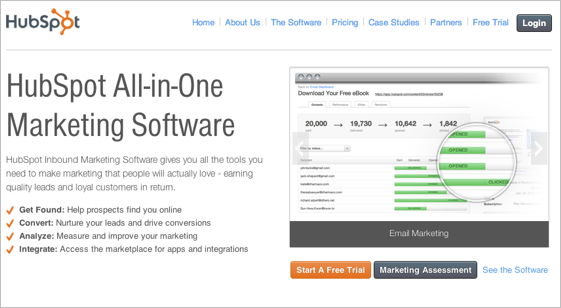
4.HubSpot

創業以来、急成長中のインバウンドマーケティングソフトウェアを提供しているHubSpotのランディングページ。
シンプルなキャッチコピーと、4つのベネフィットを羅列したブレット(箇条書き)、そしてもちろん、定番の「無料」を押し出したコール・トゥ・アクションなど、反応率を上げるための定番テクニックを、しっかりと抑えている。
また、導入企業や、お客様の声を出すという点も、ランディングページの構成として鉄板のテクニックだ。
HubSpotのランディングページが他のブランドのサイトと違う点は、見込み顧客のリストを得るために、無料ウェビナーや無料EBookへの誘導も用意しているという点だ。なぜなら、HubSpotは、セールスツールとしてメールマーケティングを積極的に活用しているため、リスト取得を最重要と考えているからだ。
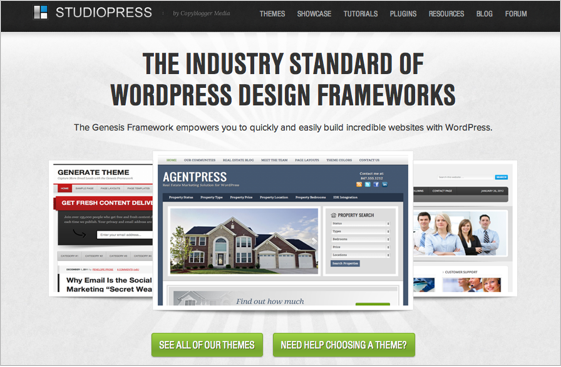
5.StudioPress

StudioPressは、米の超有名ブログ、Copyblogger.comが提供している高機能のWordPressテンプレートの販売サイトだ。
上の4つのランディングページと違って、キャッチコピーを最上段のセンターに配置して、その下にメインビジュアルを配置している。これは、私も好んで使う型だ。
緑色のコール・トゥ・アクションボタンも定番のものだ。そして、メインキャッチの下には、これも定番の、商品特徴の羅列と、クライアントの声の列挙という構成になっている。
“SEE ALL OF OUR THEMES”を押すと、各テンプレートの一覧とデモを見られるようになっており、購入ページへの動線もしっかりと考えて作られている。そちらのページも非常に的確に構成されており、参考になるので、目を通しておこう。
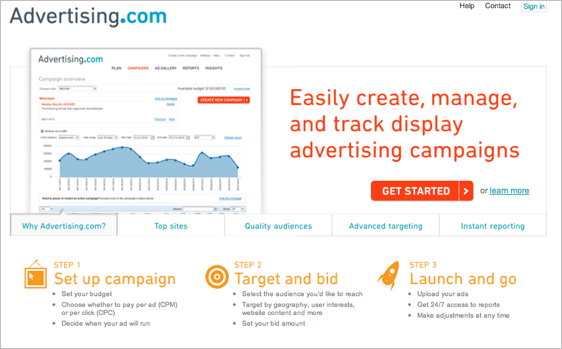
6.Advertising.com

Advertising.comは、オンラインキャンペーンのローンチなど、総合的なWEB広告のソリューションを提供する企業だ。
ランディングページには、メインビジュアルを左に、キャッチコピーを右に配置する定番のレイアウトを採用している。コール・トゥ・アクションのボタンには、緑色と同様にコンバージョン率が上がる色の定番であるオレンジ色を使っている。
更に、商品の特徴と導入企業の列挙というページ構成もド定番。さらに、ページを見ていると、導入事例の詳細なども用意されており、見る人を引き込む仕組みが、非常に上手く配置されている。
ページレイアウトや、各構成の見せ方など、ランディングページで伝えるべき情報が多いにも関わらず、すっきりとまとまっている。同じように、コンバージョンを生み出すために、伝えるべき情報が多い商品を扱っている方は、特に参考になるだろう。
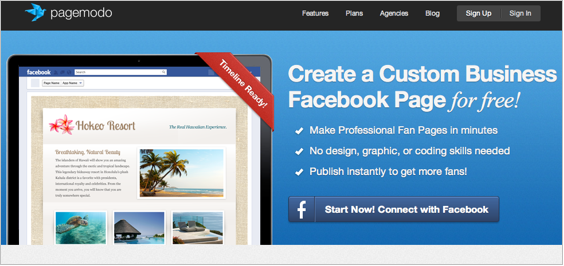
7.pagemodo

pagemodoは、Facebookページ上の、クーポンページやお問い合わせページ、動画ページなどのコンテンツページを簡単に作るためのツールを提供している企業だ。
コール・トゥ・アクションを、” Sign in with Facebook ” にするのは良いアイデアだ。
なぜなら、Facebookページを充実させたい人は、ほぼ100%Facebookアカウントを持っているからだ。そして、このボタンを経由してサインインすると、その人のニュースフィードに、pagemodoの情報が載るので、クライアントが増える毎に、Facebook上での露出が増えることになる。
もちろん、ページ構成も、シンプルな商品特徴の列挙、導入企業一覧、実際の使用例という定番を抑えたものになっている。
結果を出すためには定番を抑えること
この7つのランディングページを見てみると、全てに共通点があることが分かる。
例えば、ページを開いた瞬間に、シンプルでベネフィットを強調したメインキャッチコピーとメインビジュアル、そして緑色がオレンジ色のコール・トゥ・アクションボタンという3つの要素が、スクロールしなくても目に入るようになっている。
そして、ページをスクロールすると、簡潔な商品特徴の列挙によるベネフィットの提示、導入企業を見せることによる信頼性の演出、お客様の声を見せることによる安心感の提供・・・。
コンバージョンとデザイン性の両立と言うと、難しいと感じる方は多いかもしれないが、ひも解いてみると、非常に簡単な要素で構成されていることが分かる。
つまり、ここでご紹介した7つを参考にすると、誰でも質の高いランディングページを作ることができるということだ。







