「WordPressのデザインを自分好みに変更したい」
「WordPressのデザインは変更できるの?」
WordPressでWebサイトを制作していると、理想のデザインに変更する方法が気になる人も多いだろう。WordPressでデザインを変更する方法には、下記の3種類がある。
| WordPressのデザインを変更する方法 |
| ❶ WordPressのテーマを変更する ❷ 子テーマを作成・変更する ❸ CSSやPHPを使い自由にカスタマイズ |
この中で主流となっているのは、WordPressのテーマの変更だ。気になるテーマを選び有効化するだけで、簡単にデザインを変更できる。
しかし、この便利な方法を活用するには、WordPressのテーマの変更やテーマの選び方を把握している必要がある。
そこでこの記事では、WordPressのデザインを変更する方法やテーマを有効化する手順、そしておすすめのテーマなどWordPressのデザインに関する基礎知識を解説していく。
【この記事を読むと分かること】
・WordPressのデザインを変更する方法は3つ
.・WordPressのデザインの基本となるテーマを変更する方法
・WordPressのテーマの選び方
・無料で使用できるWordPressのテーマ5選
・有料で使用できる機能が豊富なWordPressテーマ6選
・WordPressのデザインの参考になるデザイン集
・WordPressでデザインを構築するときの3つのポイント
この記事を最後まで読めば、WordPressのデザインを目的や好みに応じて変更できるようになるはずだ。WordPressのデザインはユーザーの視認性やブランディングにも影響を及ぼすので、ぜひ変更できるようになろう。
目次
1.WordPressのデザインを変更する方法は3つ

冒頭で述べたように、WordPressのデザインを変更する方法としては下記の3つが挙げられる。
①WordPressのテーマを変更する
②子テーマを作成・変更する
③CSSやPHPの知識を使い自由にカスタマイズする
それぞれの方法のメリットやデメリットを踏まえながら、どのようにデザインを変えることができるのかチェックしてみよう。
1-1.テーマを変更する
1つ目は、WordPressのテーマを変更する方法だ。WordPressテーマの使用は、WordPressのデザインを変更するときの主流となっている。
WordPressのテーマとは、サイト全体のテンプレートのことだ。WordPressは、主に下記のコンテンツごとにテンプレートファイルが用意されている。
home.php | ホーム画面 |
header.php | ヘッダー部分 |
footer.php | フッダー部分 |
single.php | 投稿ページ |
sidebar.php | サイドバー部分 |
page.php | 固定ページ |
search.php | 検索フォーム |
404.php | 404エラー画面 |
※WordPressテーマによりテンプレートの種類や名称は異なる
WordPressのテーマをはこれらのテンプレートがセットになっており、ダウンロードをして実装するだけでデザインを変更できる。コードやCSSの知識がある場合は、お気に入りのWordPressテーマを基に自分でアレンジすることも可能だ。
【WordPressのテーマを使うメリット】
WordPressのテーマを使う最大のメリットは、ノーコードですぐにデザインを変更できるところだ。通常はWebサイトのデザインを変更しようとすると、コードやCSSの知識が必要となる。
しかし、WordPressのテーマを使用すれば、気になるテーマをダウンロードして実装するだけで大きくデザインを変更できる。WordPressのテーマは有料無料問わず非常に多く存在しているため、目的や好みに合ったテーマを見つけることができるだろう。
【WordPressのテーマを使うデメリット】
WordPressのテーマはあくまでもテンプレートなので、細かな部分まで個別設定することが難しい。例えば、ヘッダーの幅や文字のフォントなどは固定である場合が多い。
好みの幅やサイズに変更したい場合は、基本的には該当のテンプレートを開きコードを修正する必要がある。有料版のWordPressテーマは比較的カスタマイズ性に富んでいるが、無料テーマの場合はノーコードでは細かなカスタマイズが難しいことを把握しておこう。
1-2.子テーマを作成・設定する
2つ目は、WordPressの子テーマを作成、設定する方法だ。子テーマとは、WordPressテーマのカスタマイズを目的に作成されているテーマだ。
「1-1.テーマを変更する」で解説したWebサイト全体のテンプレートを「親テーマ」と呼んでおり、その下にぶら下がる形で子テーマが用意されている。親テーマはあくまでもテンプレートなので、細かなカスタマイズができないことが多い。
そこで、子テーマを利用してフォントの装飾やアニメーションの利用など、必要なアレンジを追加していく。子テーマでの編集は自動的に親テーマに上書きされるため、カスタマイズしやすいところが特徴だ。
子テーマを実装する方法は、下記の3つがある。
方法 | 概要 |
子テーマのプラグインを使用する | 子テーマを用意しているWordPressテーマの場合は、親テーマと共に子テーマも実装することで細かなカスタマイズができる |
子テーマを作成できるプラグインを使用する | 子テーマを作成できるプラグインを使用して、子テーマを作る |
子テーマを一から作成する | cssやコードの知識がある場合は子テーマ用のファイルを作成して実装できる |
最も簡単な方法は、子テーマを用意しているWordPressテーマを使用することだ。親テーマと共に実装することで、子テーマのカスタマイズができる。
【WordPressの子テーマを使うメリット】
WordPressの子テーマを使うメリットは、親テーマを基にカスタマイズができるところだ。
一からWordPressテーマを作成しようとすると、ハードルが高い。とは言え、既存のWordPressテーマでは物足りないという場合は、子テーマを活用することで親テーマをベースとしながら細かなカスタマイズができる。
また、子テーマを活用することで、致命的なミスが起こらないところも大きなポイントだ。親テーマ自体のコードを変更すると、ダイレクトに影響を及ぼす。
子テーマは親テーマとは切り離されているため、ミスがあっても親テーマのコード自体に影響を与えない。子テーマを編集すれば修正できるため、リスク回避ができる。
【WordPressの子テーマを使うデメリット】
WordPressの子テーマが用意されていない親テーマを選択した場合は、自分で子テーマを作成しなければならない。親テーマのみを使用する場合と比べて、知識と時間が必要になる。
また、親テーマに子テーマを追加すればするほどファイル数が増えるので、Webサイトの表示時間に影響を及ぼす可能性がある。
1-3.CSSやPHPを使って自由にカスタマイズする
3つ目は、CSSやPHPの知識を使い自由にカスタマイズする方法だ。WordPressの各テーマはオープンソースになっているためHTMLやCSS、PHPの知識があれば自由にデザインができる。
コードを間違えずに追記、変更できれば
・フォントを変更したい
・カラーや装飾を変更したい
・ページごとのデザインを変更したい
など、WordPressのテーマを基に自由に変更できるだろう。
また、Webサイトのデザインやコードの知識があり自分でコードを構築できれば、一からテーマを自作することも可能だ。
【WordPressのテーマを自作するときの主な流れ】 ①Webサイトのデザインを構築する |
自分で自作できない場合は、WordPressのテーマを制作している会社に外注して、オリジナルのテーマを作ることもできる。
【CSSやPHPを使って自由にカスタマイズするメリット】
WordPressのテーマを自由にカスタマイズするメリットは、他のWebサイトとの差別化ができるところだ。WordPressのテーマは多数あるとは言え、人気のテーマや視認性の高いテーマが多様されている。
自由にカスタマイズをすると既存テーマは異なるオリジナリティが出せて、ユーザーの目を引くことができるだろう。また、色やフォント、写真やアニメーションの表示方法など細かな部分までこだわれるので、ブランディングを強化できる。
【CSSやPHPを使って自由にカスタマイズするデメリット】
WordPressのテーマを自由にカスタマイズするには、コードやデザインに関する専門的な知識が必要だ。そのため、簡単に挑戦できる方法ではないところがデメリットだと言えるだろう。
また、外注をして一からWordPressのテーマを構築するとコストを要する。実装後の変更やカスタマイズにも時間やコストがかかるため、容易に取り組めない側面がある。
2.WordPressのデザインの基本となるテーマを変更する方法

ここからは、WordPressのデザインを変更するときに最も使用されているテーマ(親テーマ)に焦点をあてて解説していく。WordPressのテーマを使うには、テーマの変更方法を知っておく必要がある。
そこでまずは、WordPressのデザインの基本となるテーマを変更する方法を解説していく。
テーマの変更は非常に簡単にできるので、基礎知識として把握しておこう。
2-1.ダッシュボードからテーマをクリックする
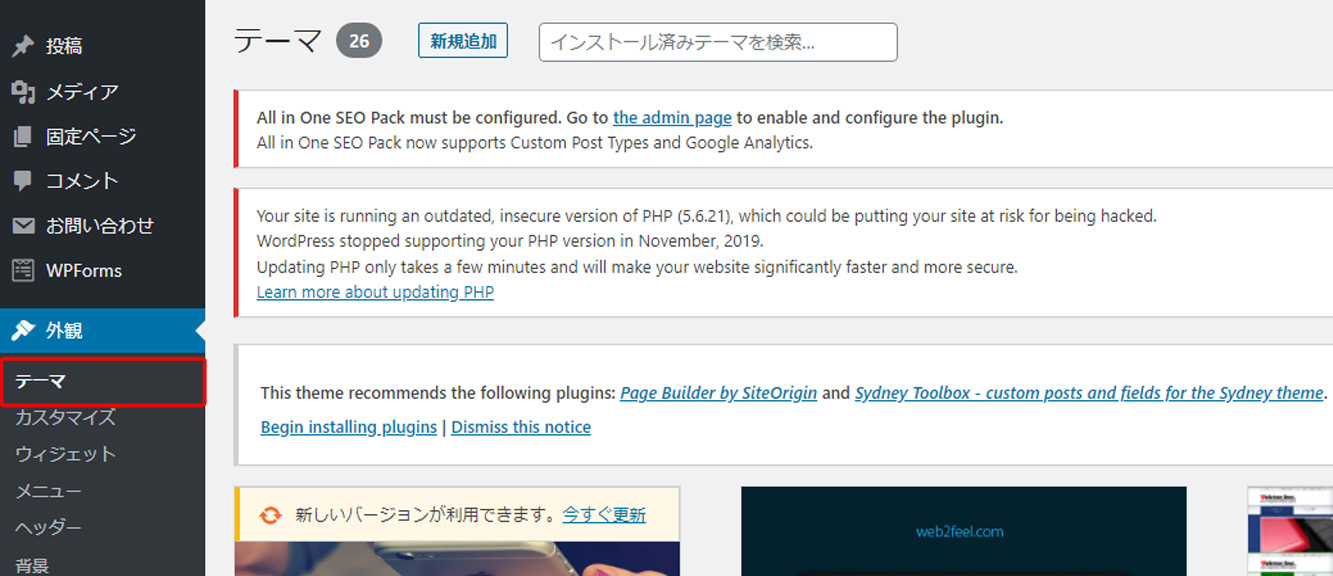
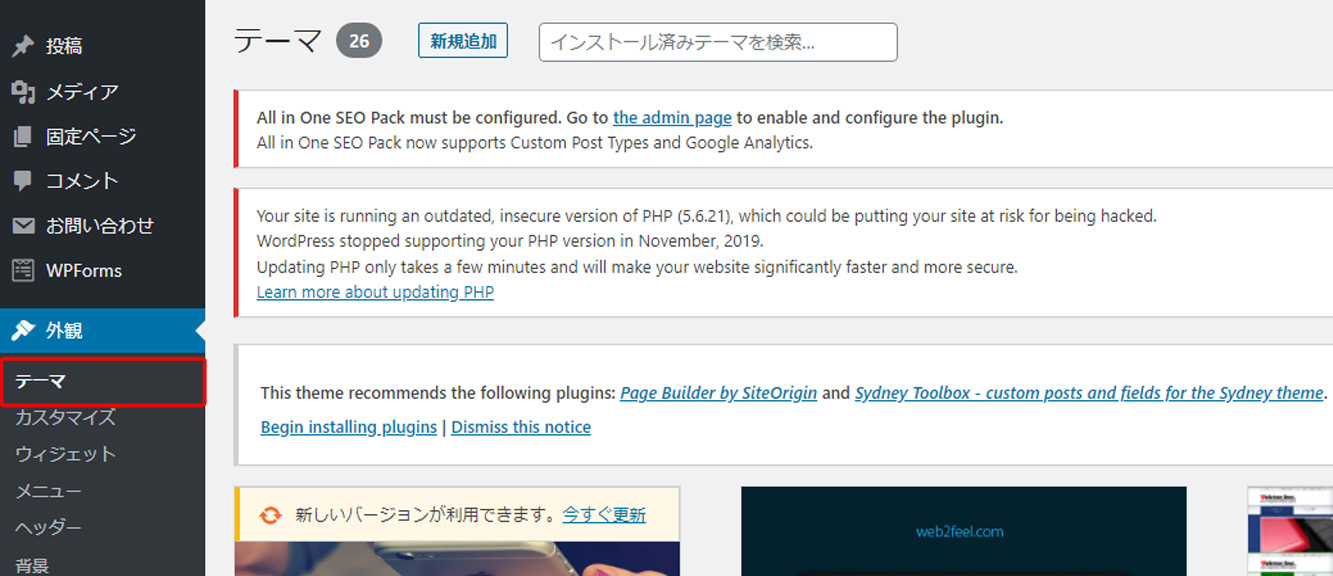
まずは、どこからテーマを変更するのか確認しよう。ダッシュボードの「外観」をクリックすると、「テーマ」が出てくる。この部分をクリックすると、テーマの変更ができる画面になる。

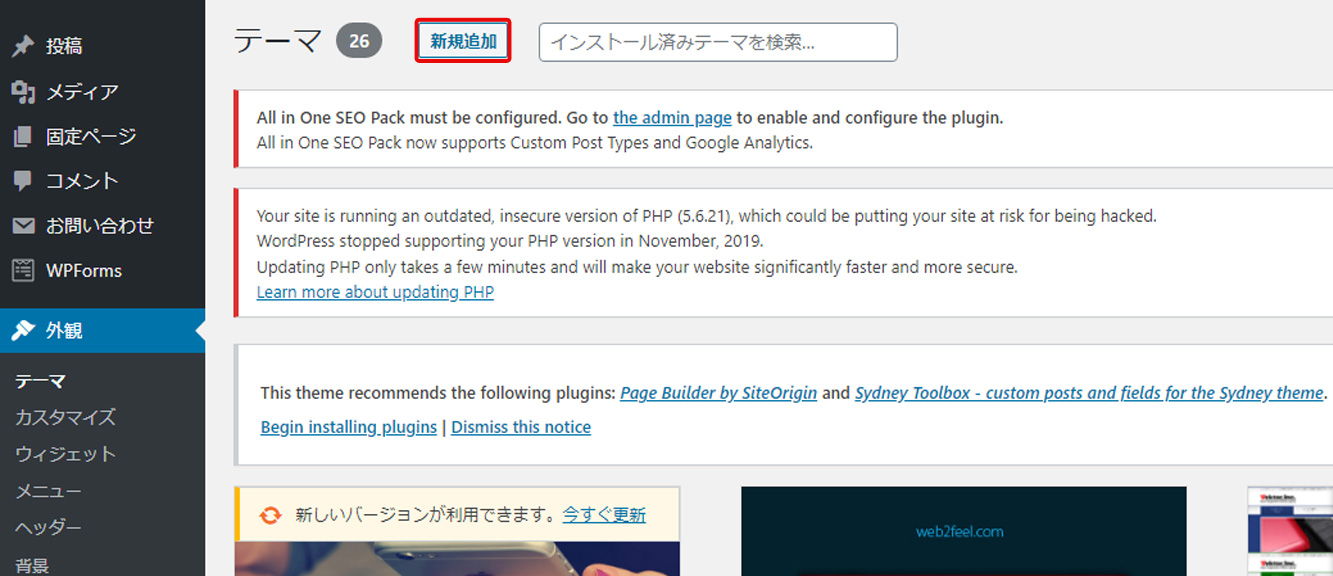
テーマの文字の横にある「新規追加」をクリックすると、新しいWordPressテーマに変更できる。

2-2.テーマを決めてインストールする
WordPressのテーマを決めてインストールする方法は
①WordPressテーマの名称を検索する
②目的や好みのデザインに応じてテーマを検索する
③外部サイトのファイルをアップロードする
の3種類がある。それぞれの方法を確認してみよう。
2-2-1.WordPressテーマの名称を検索する
既に使用するWordPressテーマが決まっている場合は、テーマの名称で検索をしてみよう。
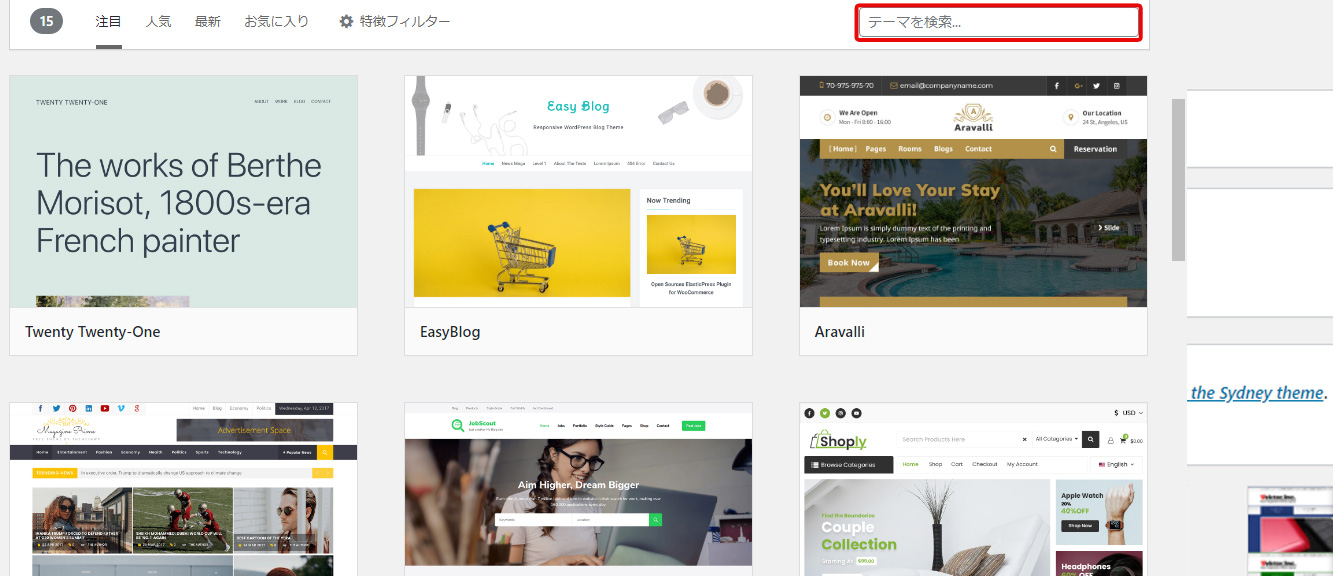
①テーマ画面で「新規追加」をクリックすると、下記のような画面になる。右上にある検索バーに、追加したテーマの名称を入力する。

ちなみに、日本国内のテーマや日本国内の企業が作成しているテーマは表示されないことが多いので、③の方法でアップロードして欲しい。
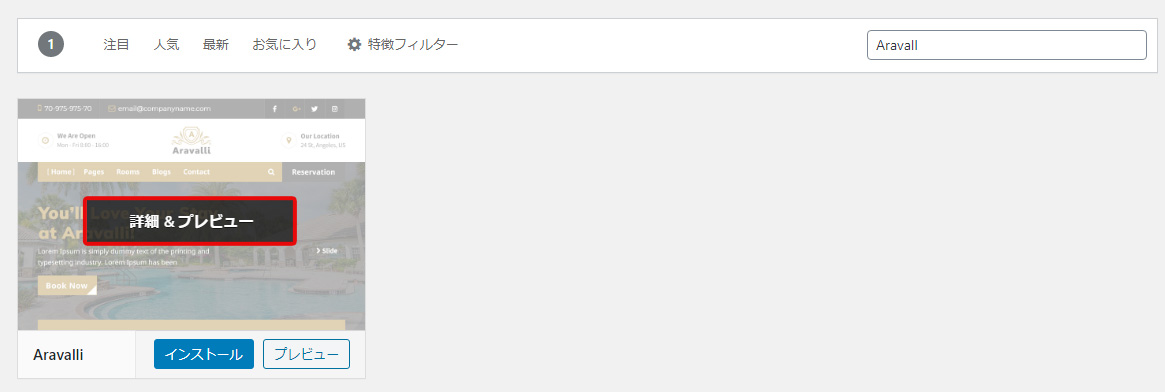
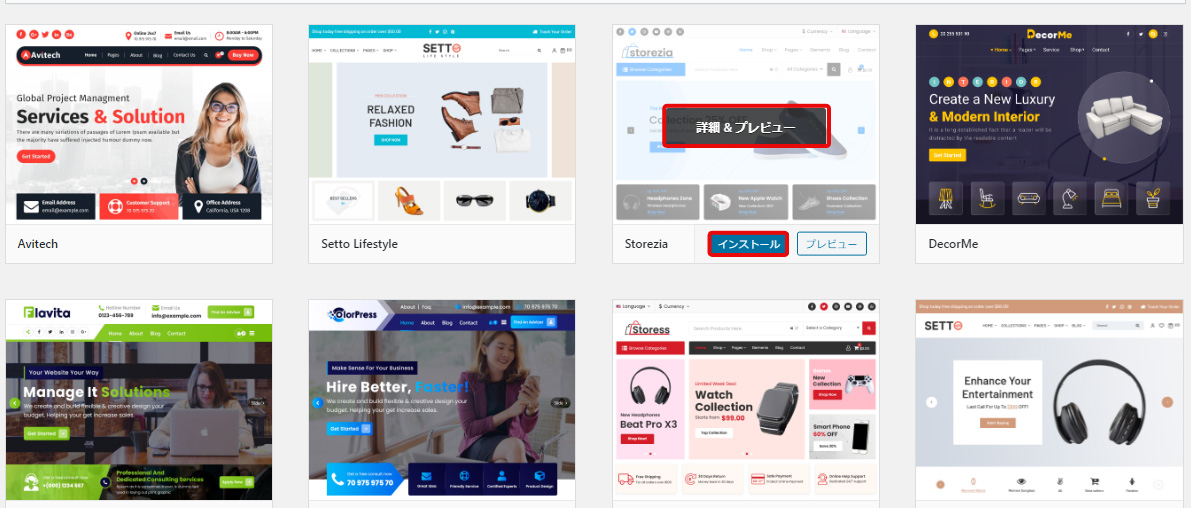
②検索結果が表示される。該当のWordPressテーマが表示されたら、テーマの上にマウスのカーソルを移動させる。「詳細&プレビュー」という文字が表示されるので、クリックする。

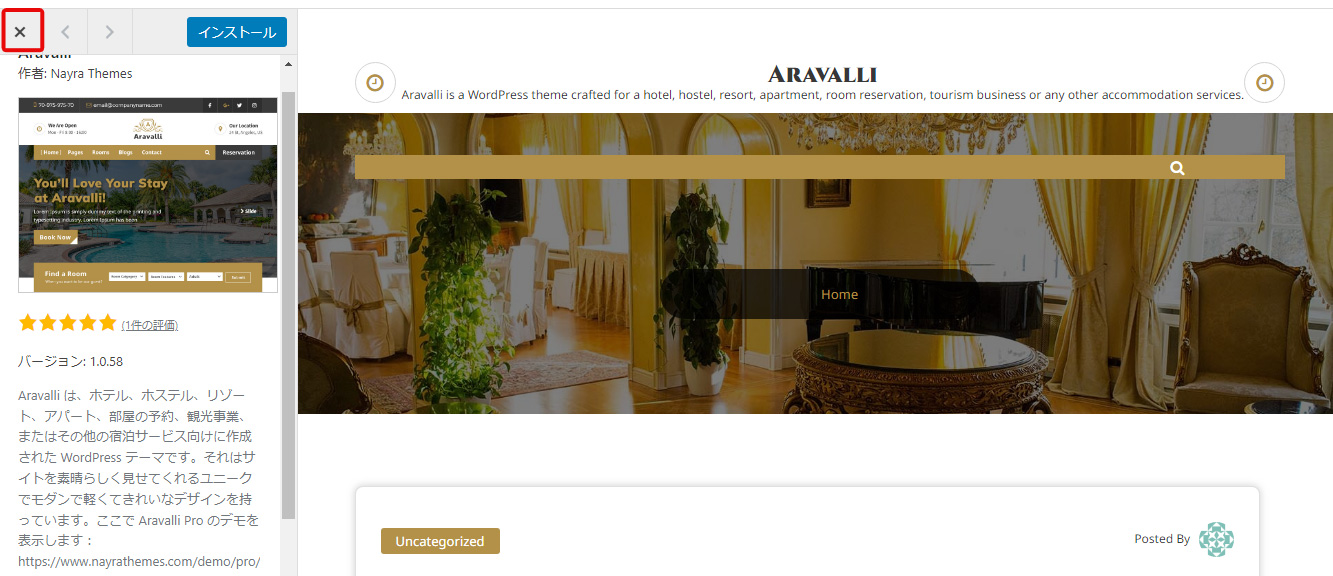
③選択したWordPressテーマの概要や評価、デモサイトが表示される。

実際の評価やデモサイトでの視認性、デザインを確認して、使用するべきか判断しよう。確認が終わったら、左上にあるバツマークをクリックする。
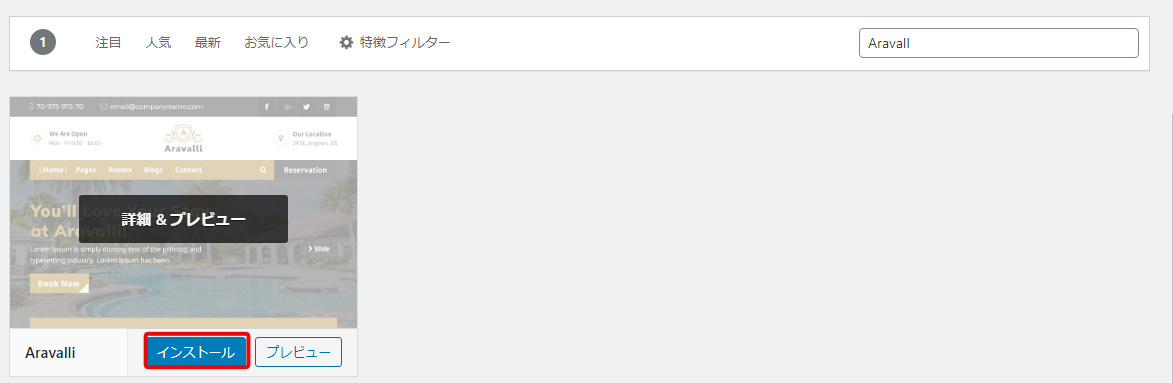
④確認したWordPressテーマを使用することに決めた場合は「インストール」をクリックする。

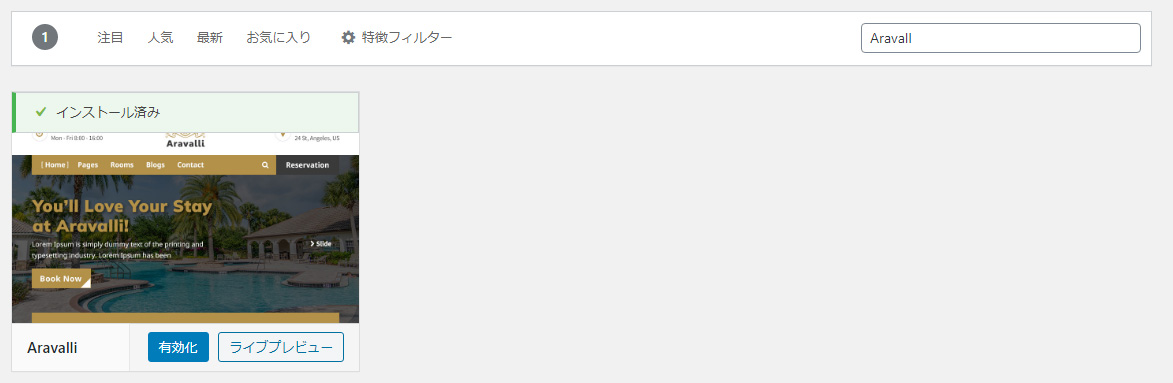
⑤正常にインストールができるとボタンの内容が「有効化」と「ライブプレビュー」に変わる。

2-2-2.目的や好みのデザインに応じてテーマを検索する
WordPressのテーマに迷っている場合は、WordPress内で検索をしながら検討できる。
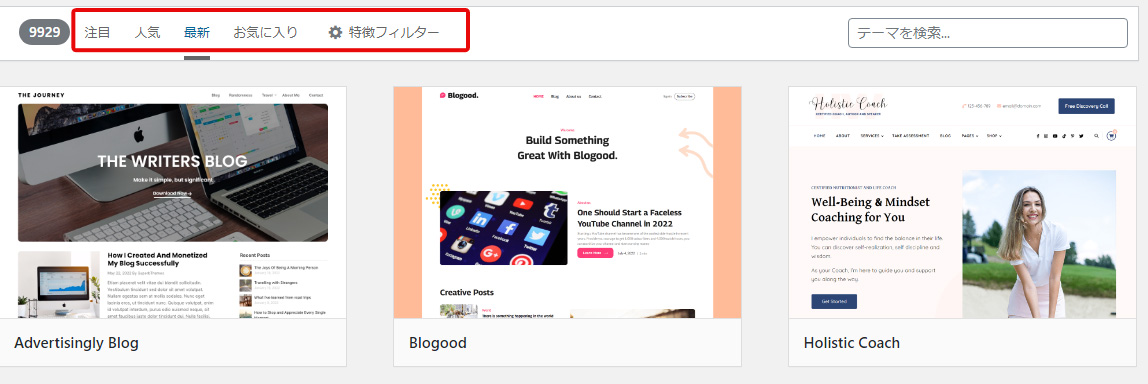
①WordPressテーマの新規追加画面では「注目」「人気」「最新」「お気に入り」というカテゴリーごとに、WordPressテーマが表示される。

例えば、「最新」のカテゴリーでは上記のように、最新のWordPressテーマが羅列して表示される。この中から、気になるものを探すことができる。
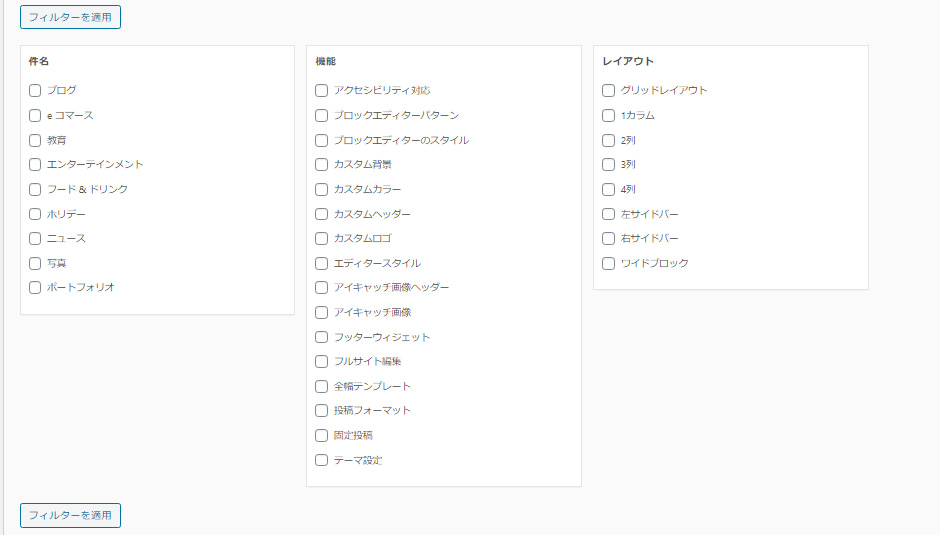
②もう少し細かく絞り込みたい場合は「特徴フィルター」が便利だ。WordPressテーマの新規追加画面で「特徴フィルター」をクリックすると、下記のようにカテゴリーが表示される。

WordPressテーマの使用用途や機能、レイアウトで絞り込みができる。検索条件にチェックを入れて「フィルターを使用」をクリックすると、フィルターで絞り込んだ検索結果が表示される。
③ここから先は、先ほどと同じだ。使用したいテーマを選び、詳細&プレビューで確認をする。

使用することを決めたら、インストールをクリックしよう。
2-2-3.外部サイトのファイルをアップロードする
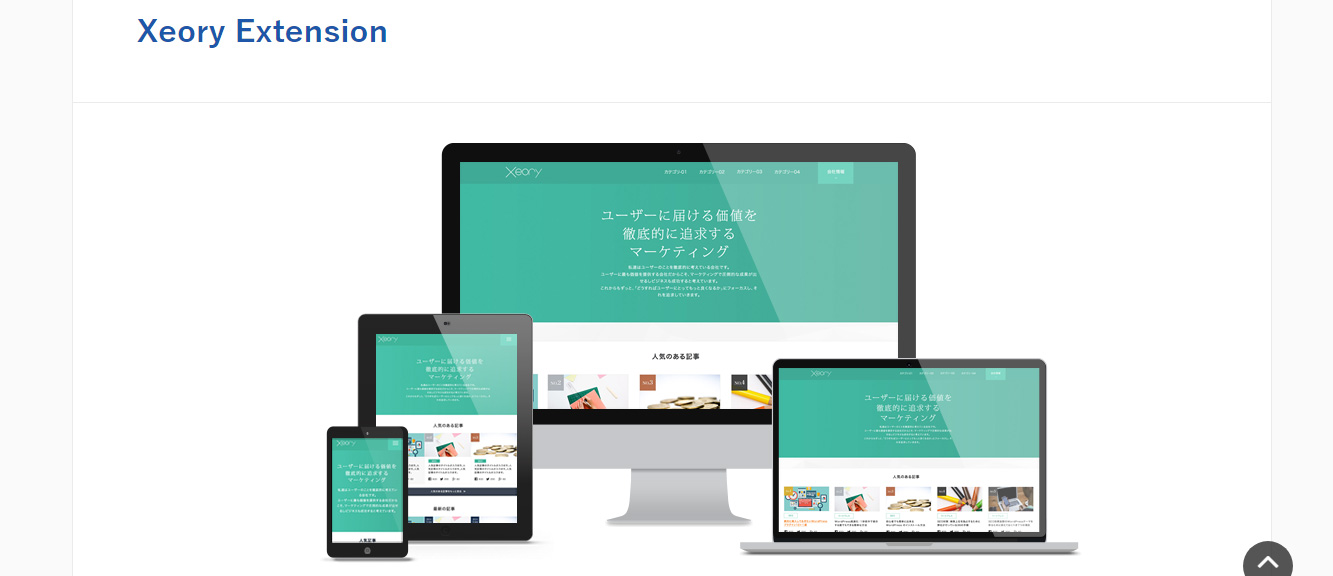
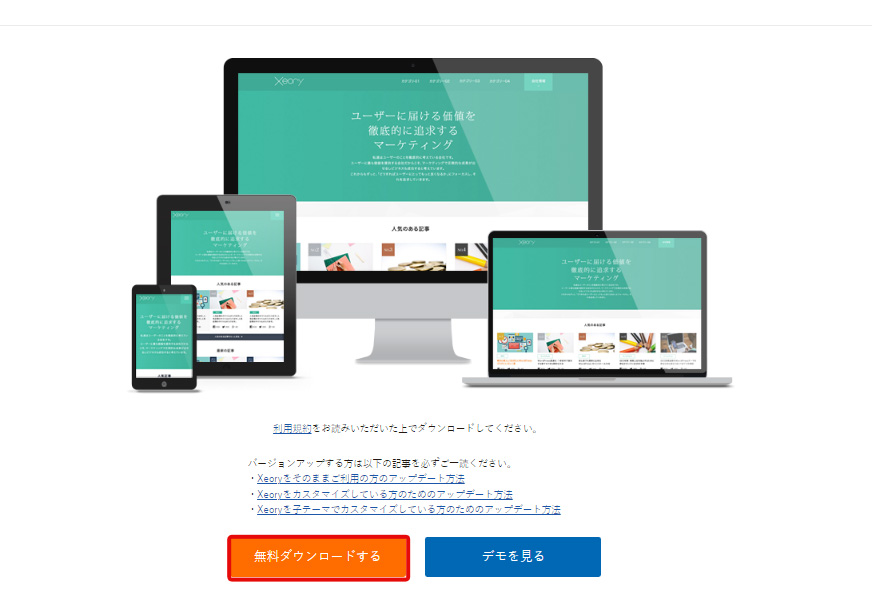
国内の人気WordPressテーマは、公式サイトよりファイルをダウンロードしてアップロードするパターンが多い。手順は各WordPressテーマによって多少異なるが、今回はバズ部が提供している「Xeory Extension」のアップロード方法で解説していく。
①WordPressテーマの公式サイトにアクセスをする。

「Xeory Extension」の場合はトップページに「無料ダウンロードする」がある。利用規約を読み承諾をしたうえでクリックする。
②新規会員登録ページが表示されるので、必要な情報を入力する。

③新規会員登録が終わると「Xeory Extension」のダウンロードができるようになる。

ダウンロードが終わると上記の画面になる。zipファイルのダウンロードができていたら、正常にダウンロートができている。
④ここまで来たら、WordPressの新規テーマ追加画面に戻ろう。新規テーマ追加画面に「テーマのアップロード」という表示があるので、クリックする。
![]()
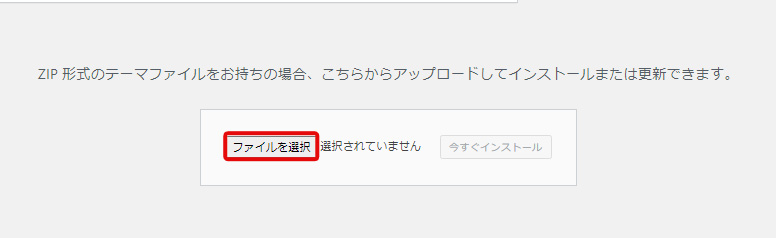
⑤zipファイルをアップロードする画面が出るので「ファイルを選択」をクリックする。

先ほどダウンロードした「xeory_extension.zip」を選択しよう。
⑥正常に選択できると画面にファイル名が表示される。ファイル名を確認して「今すぐインストール」をクリックする。

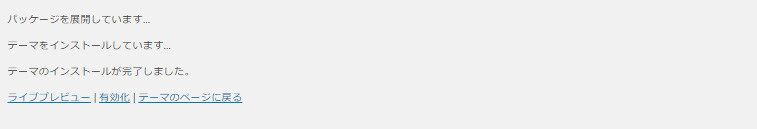
⑥画面が切り替わり「テーマのインストールが終了しました」と表示されたら、インストールの完了だ。

2-3.テーマを有効化する
WordPressテーマはインストールしただけでは、実装できていない。有効化して初めて実装できる。有効化の方法はどのテーマも変わらないので、あらかじめ把握しておこう。
①管理画面から「テーマ」を選択する。

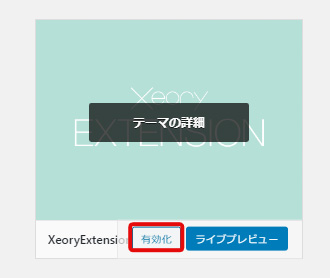
②インストールしたテーマが羅列されているので、有効化したいテーマにカーソルを合わせて「有効化」ボタンをクリックする。

これだけで、WordPressテーマの実装は完了だ。ちなみに、テーマを変更したいときは、変更したいテーマの「実装化」ボタンを押すと自動的に切り替わる。
3.WordPressのテーマの選び方

WordPressテーマのインストール方法が分かったところで、WordPressテーマの選び方も確認しておこう。WordPressテーマを選ぶときの指標としては、次の7つがある。
| WordPressのテーマの選び方 |
| ❶ レスポンジブWebデザインに対応 ❷ ランニングコストを確認する ❸ セキュリティを確認する ❹ 日本語対応テーマを選択する ❺ SEO対策のしやすさを確認する ❻ 目的に応じたデザインを選ぶ ❼ 拡張機能を確認する |
目的や好みに合うテーマを選ぶためにも、あらかじめ把握しておこう。
3-1.レスポンシブWebデザインに対応している
レスポンシブWebデザインとは、Webサイトをパソコンやスマートフォン、タブレットなどどのデバイスから見ても使いやすいレイアウトに切り替えるための技術だ。
昨今はパソコンからではなく、スマートフォンからWebサイトを閲覧するユーザーが増えている。多数のデバイスに対応できるデザインでないと、ユーザーの利便性が低下し選ばれないWebサイトになってしまう。
Googleもモバイルフレンドリーを推奨しているため、スマートフォンやタブレット、パソコンのどのデバイスから見ても、ストレスなく閲覧できるレスポンシブWebデザイン対応のテーマを選ぶことが欠かせない。
お持ちのウェブサイトがまだモバイルフレンドリーでなければ、ぜひモバイルフレンドリーサイトにしてください。
レスポンシブWebデザイン対応の有無は、WordPressのテーマ概要に記載されていることが多いのでチェックをしてみるといいだろう。
レスポンシブwebデザインのメリットや仕組みについては、下記の記事も参考にしてみて欲しい。
「レスポンシブWebデザインとは?3つのメリットと実装方法を解説」
3-2.ランニングコストを確認する
WordPressのテーマには、無料版と有料版の2種類がある。
種類 | 特徴 |
無料版 | ランニングコストがかからないところが大きなメリット。 |
有料版 | 買い切りと月額・年額の2パターンがある。 |
無料版は、ランニングコストがかからず手軽に試せるところが大きなメリットだ。WordPressの初心者や複数のテーマを実装して比較したい場合に向いている。
有料版は、ランニングコストがかかる分デザインや機能にこだわっている。デザインのバリエーションが多いテーマが揃っており、細かな部分までこだわることが可能だ。一つのテーマを長く使いたい場合に向いているだろう。
有料版の場合は、ランニングコストやバージョン更新の際の対応を確認する必要がある。Webサイト運営にはサーバー代やドメイン代名など他にもコストがかかる部分があるので、適切な価格で長期運用ができそうかあらかじめチェックしておこう。
3-3.セキュリティを確認する
WordPressのテーマは、世界各国で制作されている。テーマやプラグインの提供は誰でもできるため、充分なセキュリティが備わっていないケースがある。
セキュリティに脆弱性があると、WordPressの環境設定ファイルからパスワードなどの重要な情報が盗まれる可能性がある。セキュリティリスクを避けるためにも、下記のようなセキュリティ対策を確認しよう。
セキュリティ対策 | 概要 |
セキュリティ対策を組み込んでいる | WordPressのテーマ自体にセキュリティ対策を組み込んでいるか |
WordPressの公式テーマとして認可を受けている | WordPressが厳正な審査を行っているためセキュリティが高いと考えられる |
定期的にバージョンの更新をしている | 数年バージョン更新がない場合は新たな脆弱性に対応できていない可能性がある |
とくに、数年間バージョン更新やアップデートがされていないWordPressのテーマには要注意だ。ネット上には日々新たな脅威が生まれているため、新しいウイルスや脅威に対応しきれない可能性がある。
3-4.操作性を重視するなら日本語対応テーマを選択する
WordPressは世界中で、使用されている。WordPressテーマの開発者の母国語が異なることが多く、日本語に対応していないテーマが多々ある。
初心者のうちは、操作しやすい日本語対応のテーマを選ぶといいだろう。テーマの説明や機能を日本語で説明しているので、感覚的に進められる。情報共有のプラットフォームや問い合わせも日本語に対応しているため、万が一のときも安心だ。
WordPressのテーマは基本的な構造は似ているため、慣れてきたら他言語のWordPressテーマにチャレンジするといいだろう。
3-5.SEO対策のしやすさを確認する
WordPressのテーマによってはSEO対策を重視し、あらかじめ機能が備わっているものがある。一例としては、下記のような機能が挙げられる。
・Googleアナリティクスなどの分析ツールと連携しやすい
・meta情報の登録や変更がしやすい
・内部リンク設置がしやすい
・Googleのガイドラインに沿ってテーマを構築している
あなたのWebサイトの露出を増やすためには、SEO対策が欠かせない。しかし、自分でデザインや投稿内容に反映させようとすると、労力がかかるだろう。SEO対策に注力しているWordPressテーマならSEO対策をサポートする機能が備わっているため、簡単に実践できる。
検索エンジンでの上位表示狙っている場合や検索エンジンに評価されるWebサイトに仕上げたい場合は、ぜひチェックしてみよう。
3-6.目的に応じたテーマを選ぶ
WordPressテーマは目的に応じたデザインのものを選択すると、最低限の設定ですぐに使用できる。具体的にはWordPressのテーマにはアフィリエイト向けやブログ向け、店舗サイト向けなど目的に応じた店舗サイトが揃っているため、一致するものを選択する。
例えば、コーポレートサイトを作成したい場合は、コーポレートサイトに特化したテーマを選択するいいだろう。コーポレートサイト向けのデザインとなっているのはもちろんのこと、細かな部分の設定もコーポレートサイト用となっており設定が簡単にできる。
一方で、コーポレートサイトを作成するのにも関わらずブログ向けテーマを選んでしまうと、投稿ページが中心となってしまうので目的から外れてしまう。ブログ向けテーマをコーポレートサイトに見せるには、それなりのカスタマイズや工夫も必要となるだろう。
WordPressテーマの公式サイトにはデモページを用意していることが多いので、デモページを見て目的に合っているデザインか判断しよう。
3-7.拡張機能を確認する
WordPressのテーマをカスタマイズして使用することを念頭に置いている場合は、拡張機能の有無を確認しておこう。
WordPressテーマとセットで提供しているプラグインや子テーマは互換性が保障されるため、より簡単にカスタマイズができる。
WordPressテーマとセットでプラグインや子テーマが用意されていない場合は、実装している親テーマで使用できるプラグインや子テーマを探すところからスタートしなければならない。場合によっては、自作でしか対応できない可能性もある。
WordPressテーマのプラグインや子テーマの有無は公式サイトで確認できるため、事前にチェックしてみよう。
4.無料で使用できるWordPressのテーマ5選

ここからは、WordPressのテーマを厳選して紹介する。まずは、日本語対応の無料テーマだ。
日本語対応の無料WordPressテーマ5選 | |
白を基調としたシンプルなデザイン。ジャンル問わず使いやすい | |
可能な限りGoogleのガイドラインに沿った内部構造でSEO対策を強化 | |
短期間で本格的なWebサイトに仕上がる | |
効果敵に写真を配置したデザインが魅力的 | |
カスタマイズしやすいブログに向いているテーマ | |
無料テーマはランニングコストがかからず手軽に変更できるため、ぜひ気になるデザインを見つけてみよう。
4-1.シンプルで初心者でも使いやすい「Cocoon」
 出典:Cocoon
出典:Cocoon
「Cocoon」は、初心者でも設定しやすいWordPressテーマだ。過去に人気を博したWordPressテーマ「Simplicity」の後継テーマとして誕生した。Simplicity時に寄せられた投稿やトピックを参考に改善しており、より利便性を追求している。「Cocoon」の大きな特徴は、次の2つだ。
①白を基調としたシンプルなデザイン
余分な装飾をしないで、白を基調としたシンプルなデザインとなっている。コーポレートサイトからブログ、店舗サイトまでジャンル問わず使用できる。
②コンテンツの書きやすさを重視
「Cocoon」は、できる限り簡単に魅力的なコンテンツを作成できるように配慮している。例えば、定型文テンプレート化機能では、よく使う文言をテンプレートとして登録できる。自社商品の紹介を登録しておけば、毎回テキスト入力する手間が省ける。
また、ユーザーの視認性を高めるために吹き出し装飾やAmazon、広告のリンク設置など細かいこと機能にまでこだわっている。
初めて使うWordPressテーマや難しい設定をなくても手軽に使えるWordPressテーマを探している人におすすめだ。
Cocoon | |
デザイン | シンプル(白を基調) |
言語 | 日本語 |
レスポンシブWebデザイン | 〇 |
SEO対策機能 | 〇 |
SNSシェアボタン | 〇 |
収益化機能 | Googleアドセンスの設置 |
カスタマイズ性 | 子テーマでオーバーロード(上書き変更)可能 |
公式サイト | |
4-2.SEO対策を重視するなら「Xeory Extension」
「Xeory Extension」は、バズ部が提供する企業サイト+コンテンツマーケティングを可能にしたWordPressテーマだ。
企業サイトに必要なコンテンツを簡単に設定できるため、短期間でサイト運営を始められる。ランディングページの作成やコンバージョンを意識した導線設計も、管理画面から設定が可能だ。
また、レスポンシブWebデザインに対応しているのはもちろんのこと、SEO対策に欠かせないmeta情報の登録や変更も簡単に行える。可能な限りGoogleのガイドラインに沿った内部構造になっているため、専門的な知識がなくてもコンテンツマーケティングが実施できる。
WordPressでコーポレートサイトを作成したい人やSEO対策を重視したWordPressテーマを選びたい人はぜひチェックして欲しい。
Xeory Extension | |
デザイン | 企業サイト向けデザイン |
言語 | 日本語 |
レスポンシブWebデザイン | 〇 |
SEO対策機能 | 〇 |
SNSシェアボタン | 〇 |
収益化機能 | ー |
カスタマイズ性 | 独自のプラグインを用意 |
公式サイト | |
4-3.最短でのサイト立ち上げをサポート「Lightning」
 出典:Lightning
出典:Lightning
「Lightning」は、短時間でWebサイト制作ができることに重きを置いているWordPressテーマだ。デモサイトと同じ状態のテーマを配布しているため、アレンジをしなくてもそのまま使用できる。
使用頻度の高い機能にはブロックパターンを採用し、簡単に組み立てができるように配慮している。また、「Lightning」自体は非常にシンプルだが、拡張性の高いプラグインを使用することでSNS連携やCTA表示など必要な機能をどんどん追加できる。
ちなみによりカスタマイズ性に長けた有料版も用意されているので、将来的に移行することも可能だ。
シンプルなWordPressテーマを使いたい人にはもちろんのこと、WordPressの習熟度に合わせて多彩なカスタマイズをしたい人にもピッタリなテーマだと言えるだろう。
Lightning | |
デザイン | シンプル |
言語 | 日本語 |
レスポンシブWebデザイン | 〇 |
SEO対策機能 | △ |
SNSシェアボタン | ー |
収益化機能 | ー |
カスタマイズ性 | 独自のプラグインを用意 |
公式サイト | |
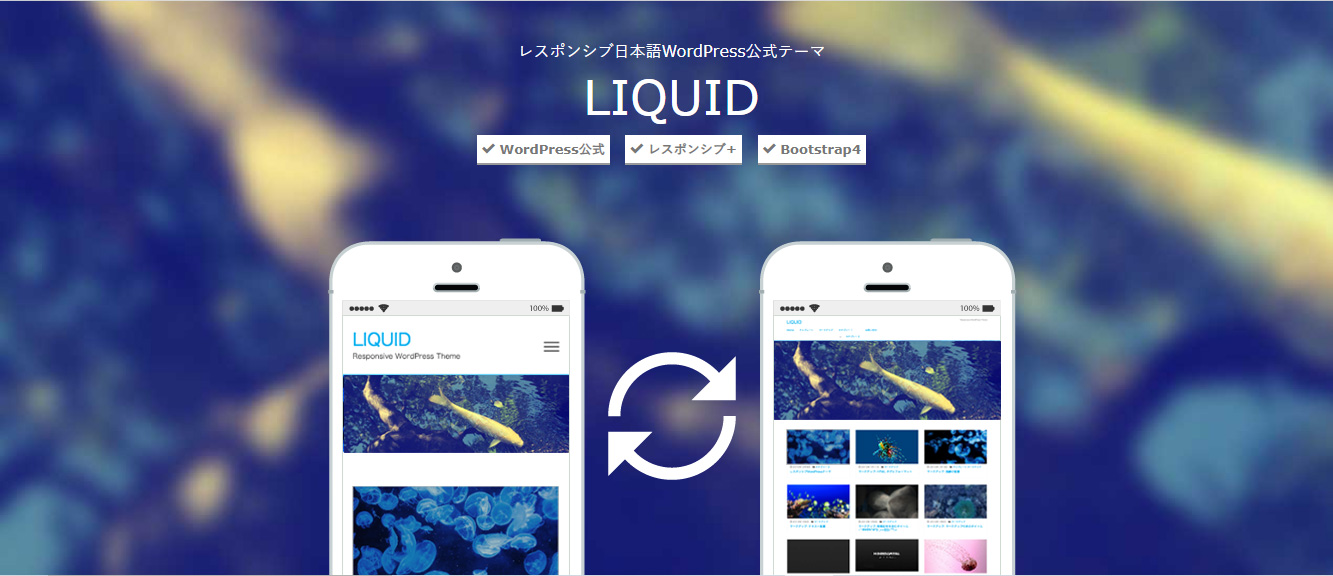
4-4.洗練されたデザインを構築できる「LIQUID」
 出典:LIQUID
出典:LIQUID
「LIQUID」は、効果的に写真を配置した洗練されたデザインが特徴だ。商品の紹介やブログなど、写真を取り入れたレイアウトをしたい人に向いている。
独自開発のレスポンシブプラスや簡単カスタマイズを採用し、利便性を向上させているところが特徴。とくに簡単カスタマイズは、リアルタイムでプレビュー表示をしながら設定ができるため、初心者でも使いやすい。
また、WordPressの公式テーマチェックをクリアしているので、安全性が高いところも魅力的だと言えるだろう。
LIQUID | |
デザイン | 写真を効果的に使用できる |
言語 | 日本語 |
レスポンシブWebデザイン | 〇 |
SEO対策機能 | 〇 |
SNSシェアボタン | ー |
収益化機能 | ー |
カスタマイズ性 | 独自のプラグインを用意 |
公式サイト | |
4-5.TDCのテーマを無料で試せる「BlogPress」
 出典:BlogPress
出典:BlogPress
多種多様なWordPressテーマを手がけるTDCが無料公開しているテーマ。ニュースやブログの発信に向いているデザインで、画像配置や読みやすいテキスト配置にこだわっている。
カスタマイズ性に長けており、サイドバーの位置変更やメインカラー、サブカラーの変更など細かな部分の調整ができる。フォントサイズやSNSのボタン設置などの設定も、感覚的に操作することが可能だ。
無料のWordPressテーマでは細部の調整や変更が難しいものが多いため、デザインのアレンジ性を求める人にお向いている。
BlogPress | |
デザイン | 細部まで設定可能 |
レスポンシブWebデザイン | 〇 |
SEO対策機能 | ー |
SNSシェアボタン | 〇 |
収益化機能 | ー |
カスタマイズ性 | ー |
公式サイト | |
5.有料で使用できる機能が豊富なWordPressテーマ6選

続いて、有料の日本語対応WordPressテーマを厳選して解説していく。
日本語対応の無料WordPressテーマ6選 | |
ブロックテンプレートを使用し細部までデザインできる | |
SEO対策と収益化を念頭に置いたデザイン | |
モバイルファーストに注力しスマートフォンから見やすいデザインに仕上がる | |
コーポレートサイトや店舗サイト向きの洗練されたデザイン | |
デザイン経験がなくてもバランスの取れた美しいデザインに仕上がる | |
子テーマを使用しなくても本格的なデザインができる | |
無料テーマに比べると機能が豊富でカスタマイズ性が高いため、細部のデザインまでこだわりたい人はぜひ参考にしてみて欲しい。
5-1.ユーザーフレンドリーを追求「SANGO」
 出典:SANGO
出典:SANGO
「SANGO」は、Webデザイン関する情報を発信してるWebメディア「サルカワ」から生まれたWordPressテーマだ。開設1年で月間200万PVを超えたノウハウを詰め込んでいる。
カスタマイズ性に優れており、下記のような機能が用意されているところが特徴だ。
・アニメーションの活用
・30種類以上の見出し・ボタン・ボックスデザインを用意
・プラグインなしで人気記事やメニューなどを表示
・ブロックテンプレートサイトの用意
アニメーションや豊富なカスタムデザインを使用することで、オリジナル性の高いWebサイトに仕上がる。中でも注目すべきなのは、ブロックテンプレートサイトの用意だろう。
プラグインをダウンロードしてブロックテンプレートサイトにアクセスすると、コピーペーストをするだけで細かなアレンジができる。既存のテーマを基に目的に応じたカスタマイズがしたい人に向いている。
SANGO | |
デザイン | 細部まで設定可能 |
レスポンシブWebデザイン | 〇 |
SEO対策機能 | 〇 |
SNSシェアボタン | 〇 |
収益改善機能 | 〇 |
カスタマイズ性 | 独自のプラグインを用意 |
価格 | 買い切り14,800円(税込) |
公式サイト | |
5-2.アフィリエイトに最適化「DIVER」
 出典:DIVER
出典:DIVER
「DIVER」はSEO対策と収益化、デザイン性のバランスに優れたWordPressテーマだ。膨大な量のWebサイトを分析して、回遊率や再訪問率が高くなるデザインに仕上げている。
SEO対策と収益化を念頭に置いて設計しており、初心者でも簡単に双方を取り入れることが可能だ。とくに収益化では、記事ごとに訴求につながるアクションポイントを設置できるようになっている。
また、メールサポートが回数と期限無制限で利用できるため、不明な点があっても解決できる。アフィリエイトにはもちろんのこと、初心者でも使いやすいWordPressテーマを探している人におすすめだ。
DIVER | |
デザイン | 膨大な量のWebサイトを分析して、回遊率や再訪問率が高くなるデザインを採用 |
レスポンシブWebデザイン | 〇 |
SEO対策機能 | 〇 |
SNSシェアボタン | 〇 |
収益改善機能 | 〇 |
カスタマイズ性 | 豊富なカスタマイザーを用意 |
価格 | 買い切り17,980円(税込) |
公式サイト | |
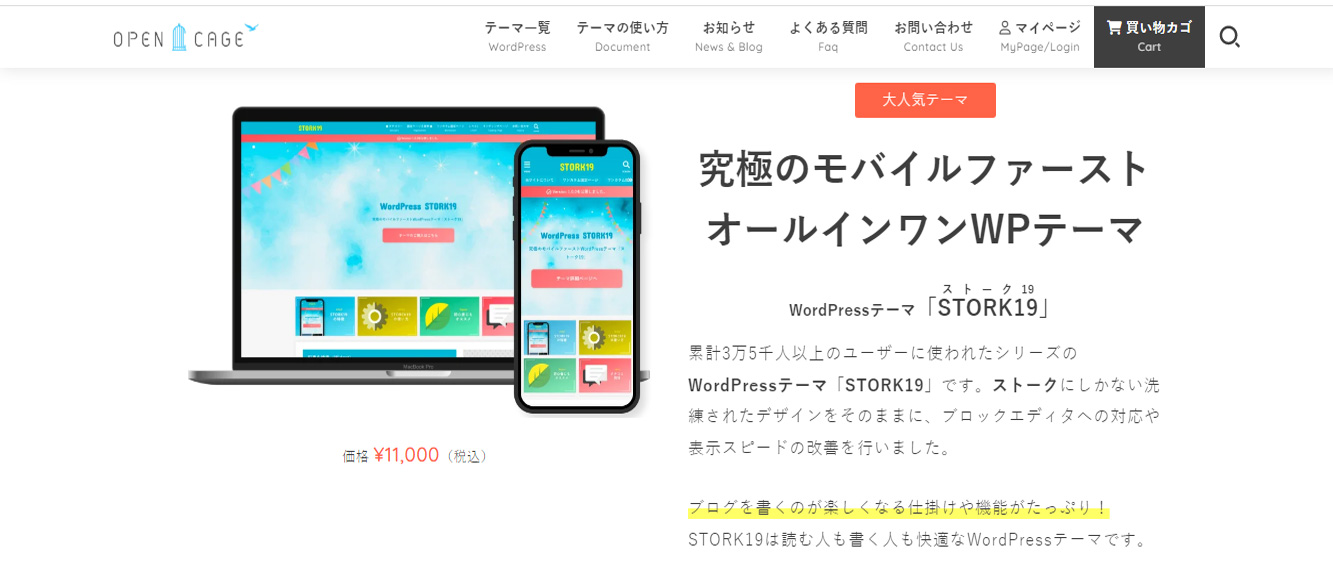
5-3.モバイルファーストにこだわる「STORK19」
 出典:STORK19
出典:STORK19
「STORK19」は、Googleが提唱するモバイルファーストにこだわったWordPressテーマだ。レスポンシブWebデザインに対応しているのはもちろんのこと、スマートフォンからの視認性や機能性を重視したデザインに仕上げている。
また、書くことに集中できるようにコンテンツ作成をサポートする機能も充実。Q&Aや吹き出し、マーキングを始めとするあると便利な装飾が詰まっている。ランディングページやピックアップコンテンツなどの作成も簡単にできるので、Webサイトのコンテンツがどんどん充実していくだろう。
アフィリエイトやブログ、オウンドメディアなどさまざまな目的で使用できるように多彩な機能を用意しているので、ぜひチェックしてみて欲しい。
STORK19 | |
デザイン | スマートフォンからの視認性や機能性を重視したデザイン |
レスポンシブWebデザイン | 〇 |
SEO対策機能 | 〇 |
SNSシェアボタン | 〇 |
収益改善機能 | 〇 |
カスタマイズ性 | 豊富なカスタマイズ機能 |
価格 | 買い切り11,000円(税込) |
公式サイト | |
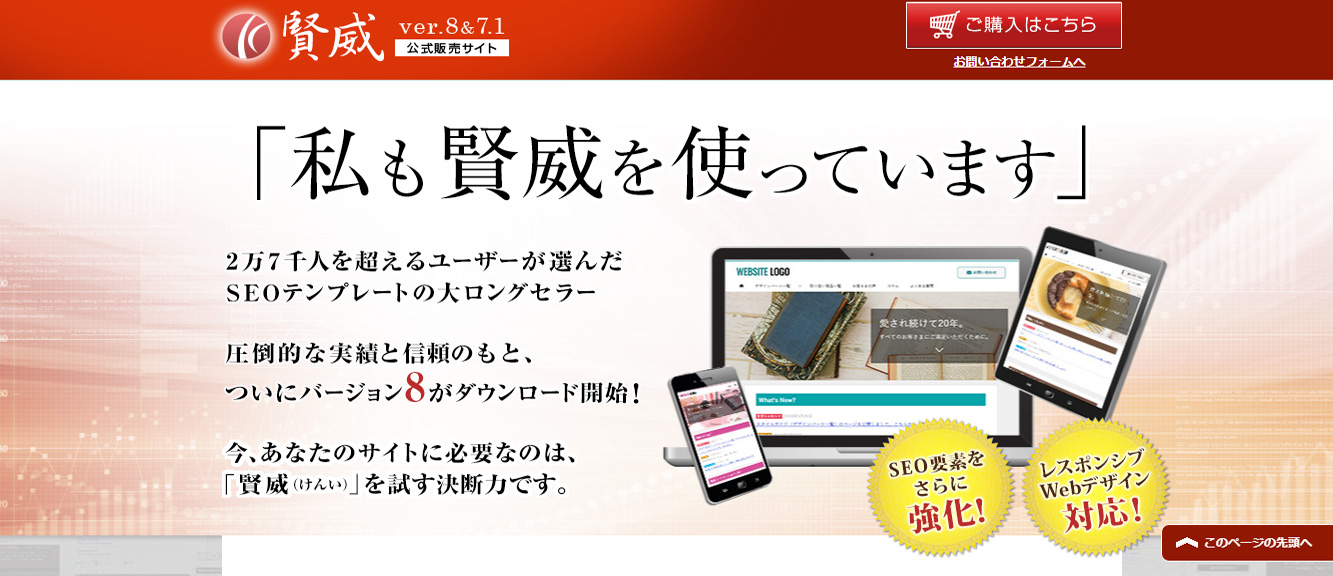
5-4.コンテンツ制作のノウハウを集約「賢威」
 出典:賢威
出典:賢威
2007年に発売以降、バージョンアップを繰り返しながらロングセラーとなっているWordPressテーマ。シンプルなデザインで、コーポレートサイトや店舗サイトなどに向いている。
独自の設定画面からは、noindexやURLの正規化など細かなSEO設定が可能。ページごとの設定が簡単にできて、noindexにするページやnofollowするページを指定することができる。
また、トップページにはスライダーや動画が設定でき、ユーザーの目を引くデザインを作成できるところもポイントだ。
賢威 | |
デザイン | シンプルで見やすいデザイン |
レスポンシブWebデザイン | 〇 |
SEO対策機能 | 〇 |
SNSシェアボタン | 〇 |
収益改善機能 | 〇 |
カスタマイズ性 | 25種類のテンプレートを用意 |
価格 | 買い切り27,280円(税込) |
公式サイト | |
5-5.美しいデザインにこだわる「THE THOR」
 出典:THE THOR
出典:THE THOR
「THE THOR」は、デザイン経験がない人でも美しくバランスの取れたWebサイトが制作できるWordPressテーマだ。ユーザーの目を引くトップページはスライダーと静止画、動画から選択できる。画像加工もテーマ内でできるため、洗練されたデザインに仕上がる。
デザイン性だけではなく、SEO対策や収益化も重視しているところも特徴。SEO対策では、構造化マークアップやメタディスクリプション、タイトルタグの設定などに対応している。
子テーマがセットになった状態で販売しているため、カスタマイズに富んでいるWordPressテーマが欲しい人も満足できるだろう。
THE THOR | |
デザイン | デザイン経験がない人でも美しくバランスの取れたWebサイトが制作できるデザイン |
レスポンシブWebデザイン | 〇 |
SEO対策機能 | 〇 |
SNSシェアボタン | 〇 |
収益改善機能 | 〇 |
カスタマイズ性 | 子テーマがセットになっている |
価格 | 買い切り16,280円(税込) |
公式サイト | |
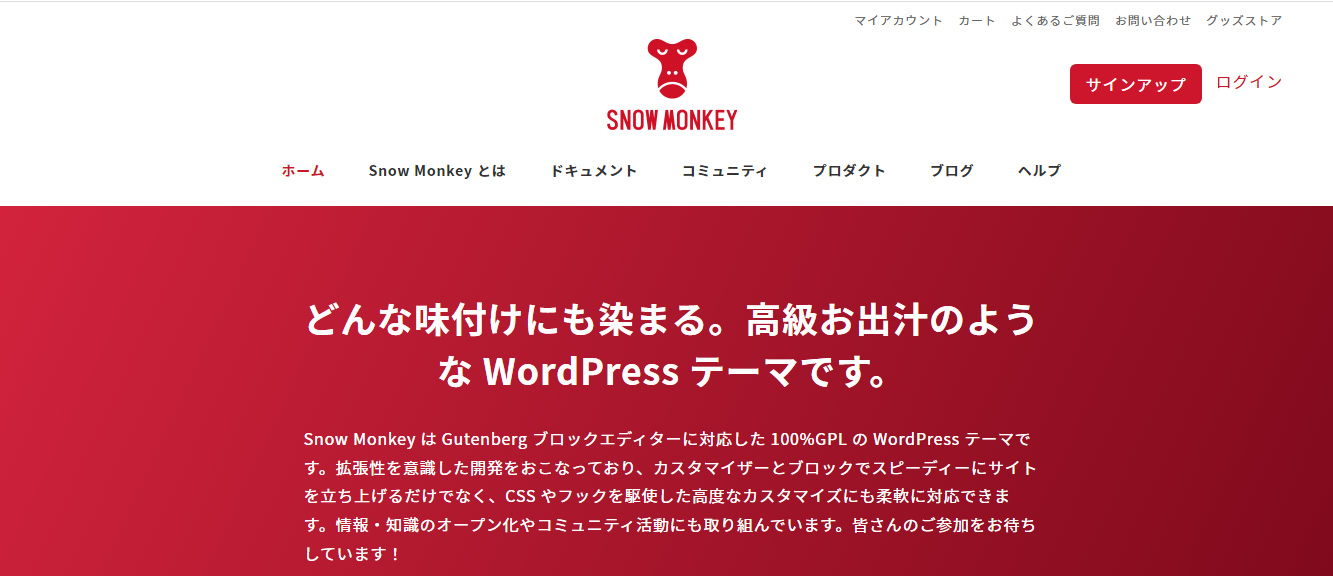
5-6.コーポレートサイト向け「Snow Monkey」
 出典:Snow Monkey
出典:Snow Monkey
「Snow Monkey」は、Webサイト構築に必要な機能を初めから兼ね備えているWordPressテーマだ。子テーマを使用しなくても本格的なカスタマイズができるよう工夫されており、このテーマだけで細かな部分までカスタムができる。
ブランドや企業などでの導入実績も豊富で、安心して使えるところも魅力的だ。CSSでの編集を前提としている部分もあるため初心者には扱いにくいかもしれないが、中級者~上級者には使いやすいWordPressテーマとなっている。
Snow Monkey | |
デザイン | 子テーマなしでも細かな部分までカスタマイズ可能 |
レスポンシブWebデザイン | 〇 |
SEO対策機能 | 〇 |
SNSシェアボタン | 〇 |
収益改善機能 | 〇 |
カスタマイズ性 | 独自のプラグインを用意 |
価格 | スタンダード:年契約16,500円(税込) |
公式サイト | |
6.WordPressのデザインの参考になるデザインギャラリーサイト

ここからは、WordPressのデザインを閲覧できるデザインギャラリーサイトを2つ紹介する。
おしゃれなデザインやナチュラルなデザインなど好みのデザインを確認できるため、WordPressのデザインの参考にしてみよう。
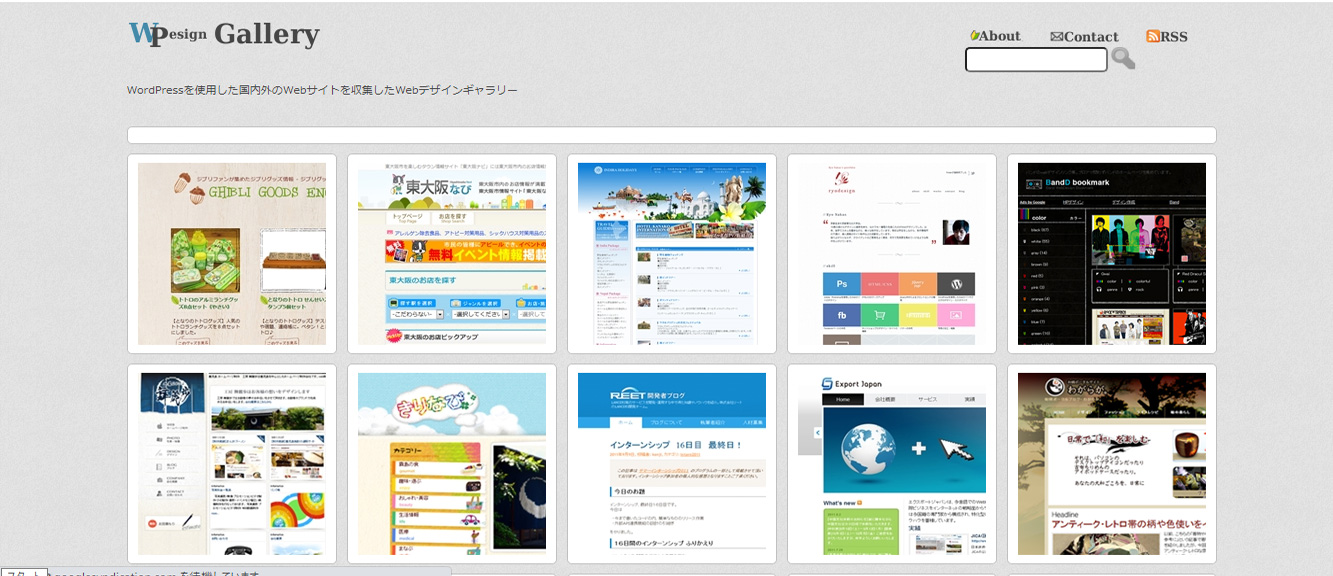
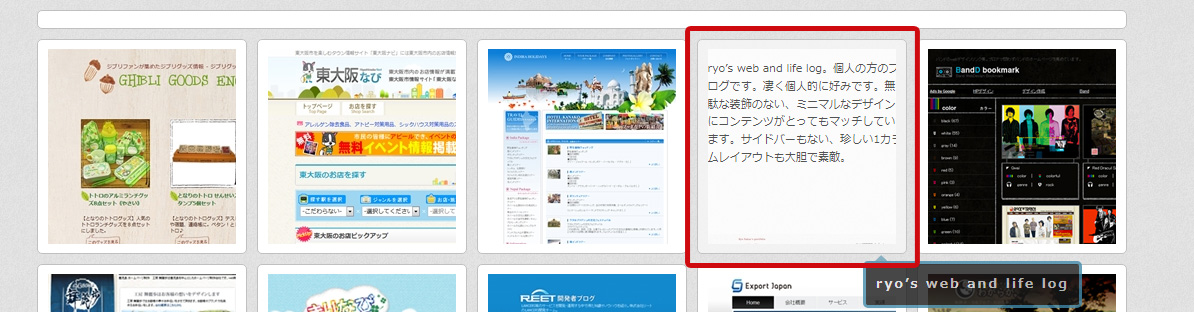
6-1.WordPressデザインギャラリー
「WordPressデザインギャラリー」は、WordPressを使用した国内サイトを収集しているギャラリーサイトだ(個人運営)。2022年9月時点で440サイト以上が閲覧できる。
1カラムや2カラムのレイアウトごとの検索やIT系やデザイナーなどカテゴリーごとの検索が可能で、参考になるデザインを見つけやすい。また、キュートやナチュラルなどテイストでの絞り込みができ、好みの雰囲気のデザインが見つけられる。

また、気になるWordPressデザインにマウスを合わせるとデザインのポイントが表示されるため、詳しく見たいデザインの絞り込みにも活用できる。
WordPressデザイン | |
検索方法 | ・ワード検索 |
公式サイト | |
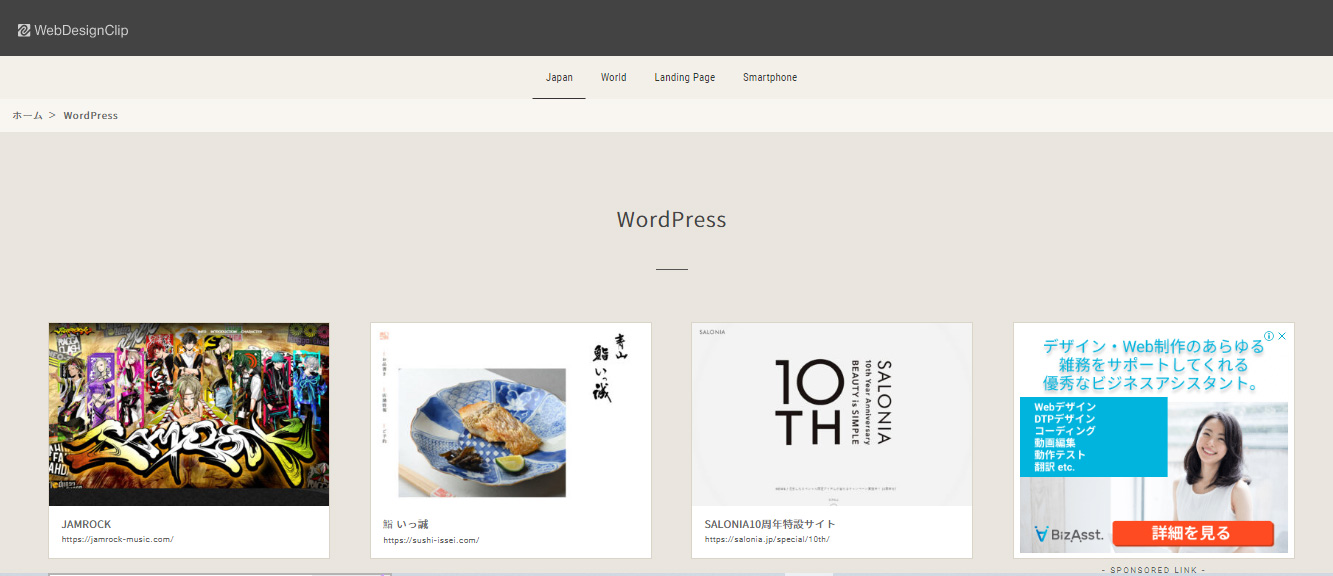
6-2.Web design Clip
「Web design Clip」は、クリエイティブなWebサイトのリンク集だ。WordPress以外で制作したwebサイトも含まれるため、タグ検索で「WordPress」にチェックを入れて絞り込みを行う必要がある。
国内サイト・海外サイト・ランディングページ・レスポンシブWebデザインの4つのコンテンツに分かれており、より幅広いWordPressサイトを参考にできる。
検索方法はタグやカテゴリー、カラーなどさまざまな視点から絞り込みが可能だ。デザイン性を重視したwebサイトを厳選しているので、おしゃれなWordPressサイトを作りたい人は参考にしてみて欲しい。
Web design Clip | |
検索方法 | ・ワード検索 ※タグ検索で「WordPress」を選択して絞り込みをする必要がある |
公式サイト | |
7.WordPressのデザインを考えるときの3つのポイント

最後に、WordPressのデザインを考えるときに知っておきたい3つのポイントを解説していく。
| WordPressのデザインを考えるときの3つのポイント |
| ❶ 写真を動画を有効活用する ❷ 目的を達成できる導線を意識する ❸ 無理なカスタマイズをしない |
よりユーザーに刺さる訴求力のあるデザインに仕上るためにも、参考にしてみて欲しい。
7-1.写真や動画を有効活用する
ユーザーの目を引くwebサイトに仕上げるためにも、動画や写真を有効活用したデザインに仕上げよう。とくに、トップページのデザインはwebサイトの顔となる。
WordPressテーマでは興味や関心を持ってもらうために、下記のようなデザインを取り入れていることが多い。
トップページのデザインの種類 | |
スライダー | 数秒ごとに画像を切り替えて動きを出せる |
動画 | 目的に関する動画を流してユーザーに興味や関心を持ってもらう |
写真 | インパクトのある写真で目を引く |
アニメーション | 写真や画像を動かして、スライダーよりもさらに動きをつける方法 |
Webサイトのテイストや目的に応じて訴求の高まる方法を選んでみよう。また、固定ページや投稿ページ、サイドバーなども文字ばかりではなかなか読んでもらえない。
ユーザーの理解をサポートする画像や動画を取り入れて、見やすいデザインを心がけるといいだろう。
7-2.目的を達成できる導線を意識する
おしゃれなデザインのみに注力してしまい、Webサイトの目的が達成できなければ本末転倒だ。コンバージョン獲得や集客など目的を達成できる導線となるデザインを意識しよう。
WordPressテーマによっては、コンバージョンにつながるボタン設置やランディングページ作成ができる場合がある。このような機能を活用して、商品やサービス紹介の後にボタンを設置する、ランディングページへの導線を作るなどの工夫ができるといいだろう。
また、収益化やSEO対策に注力しているWordPressテーマも数多く存在する。検索エンジンでの上位表示が目的なら、あらかじめSEO対策ができているWordPressテーマを使用したほうが効率よく進む。
このように、webサイトの目的を叶えるWordPressテーマや機能を確認して、導線を構築するといいだろう。
7-3.無理なカスタマイズをしない
WordPressを使い始めたばかりの初心者のうちは、無理なアレンジやCSSの変更をするとデザインが崩れる可能性がある。
とくに親テーマのCSSを変更するとテンプレート自体の要素が変わってしまうので、最悪の場合はWebサイトが表示できなくなる。すぐに原因が分かり復旧できる場合はいいが、テンプレート同士が影響を与えるため複数のバグが発生してしまう可能性がある。
初心者のうちは無理なカスタマイズは辞めて、WordPressテーマ内でできるカスタマイズにとどめておくといいだろう。慣れてきたら子テーマやプラグインを使用して少しずつ幅を広げていくと、無理なくアレンジを増やしていける。
8.まとめ
最後まで読み、WordPressのデザインを変更する方法やWordPressのデザインの選び方が把握できたと思う。最後に、この記事の内容をまとめてみると
◎WordPressのデザインを変更する方法は次の3つ
1)WordPressのテーマを変更する
2)WordPressの子テーマを変更・作成しデザインのカスタマイズ性を広げる
3)CSSやPHPの知識を使って自由にカスタマイズする
◎WordPressのデザインはテーマを変更する方法が主流。テーマを変更する手順は次のとおり
1)ダッシュボードがら「テーマ」を選択する
2)変更するテーマを決めてインストールする
3)テーマを有効化する
◎WordPressのテーマの選び方は次のとおり
1)どのデバイスから見ても美しいデザインになるようにレスポンシブWebデザインに対応しているテーマを選択する
2)テーマは無料と有料のものがあるのでランニングコストを確認する
3)セキュリティを確認する
4)操作性を重視するなら日本語対応のテーマを選択する
5)SEO対策のしやすいテーマを選択する
6)コーポレートサイトやブログなど目的に応じたデザインを選ぶ
7)カスタマイズ性を重視したいなら拡張機能を確認する
◎この記事で紹介した日本語対応の無料WordPressテーマは次のとおり
日本語対応の無料WordPressテーマ6選 | |
白を基調としたシンプルなデザイン。ジャンル問わず使いやすい | |
可能な限りGoogleのガイドラインに沿った内部構造でSEO対策を強化 | |
短期間で本格的なWebサイトに仕上がる | |
効果敵に写真を配置したデザインが魅力的 | |
カスタマイズしやすいブログに向いているテーマ | |
◎この記事で紹介した日本語対応の有料WordPressテーマは次のとおり
日本語対応の無料WordPressテーマ5選 | |
ブロックテンプレートを使用し細部までデザインできる | |
SEO対策と収益化を念頭に置いたデザイン | |
モバイルファーストに注力しスマートフォンから見やすいデザインに仕上がる | |
コーポレートサイトや店舗サイト向きの洗練されたデザイン | |
デザイン経験がなくてもバランスの取れた美しいデザインに仕上がる | |
子テーマを使用しなくても本格的なデザインができる | |
◎この記事で紹介したWordPressデザインの参考になるデザインギャラリーサイトは次のとおり
WordPressデザインの参考になるデザインギャラリーサイト | |
WordPressを使用した国内サイトを収集しているギャラリーサイト | |
国内サイト・海外サイト・ランディングページ・レスポンシブWebデザインの4つのコンテンツのWordPressデザインを閲覧できる | |
◎WordPressWordPressのデザインを考えるときのポイントは次の3つ
1)写真や動画を有効活用して視認性を高める
2)コンバージョン獲得や集客など目的を達成できる導線となるデザインを意識する
3)初心者のうちは無料なカスタマイズをしない
WordPressのデザインは、テーマの変更で簡単に切り替えができる。この記事を参考に、ぜひ目的や好みに合ったWordPressのデザインが選択できることを願っている。